- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как переключить скин шаблона и создать новый (на основе Eveprest)
Март 3, 2017
Из этого туториала Вы узнаете основы работы с модулем TM Mega Layout, например, как изменить встроенный пресет и добавить новый в шаблон на основе Eveprest.
Изменение пресетов
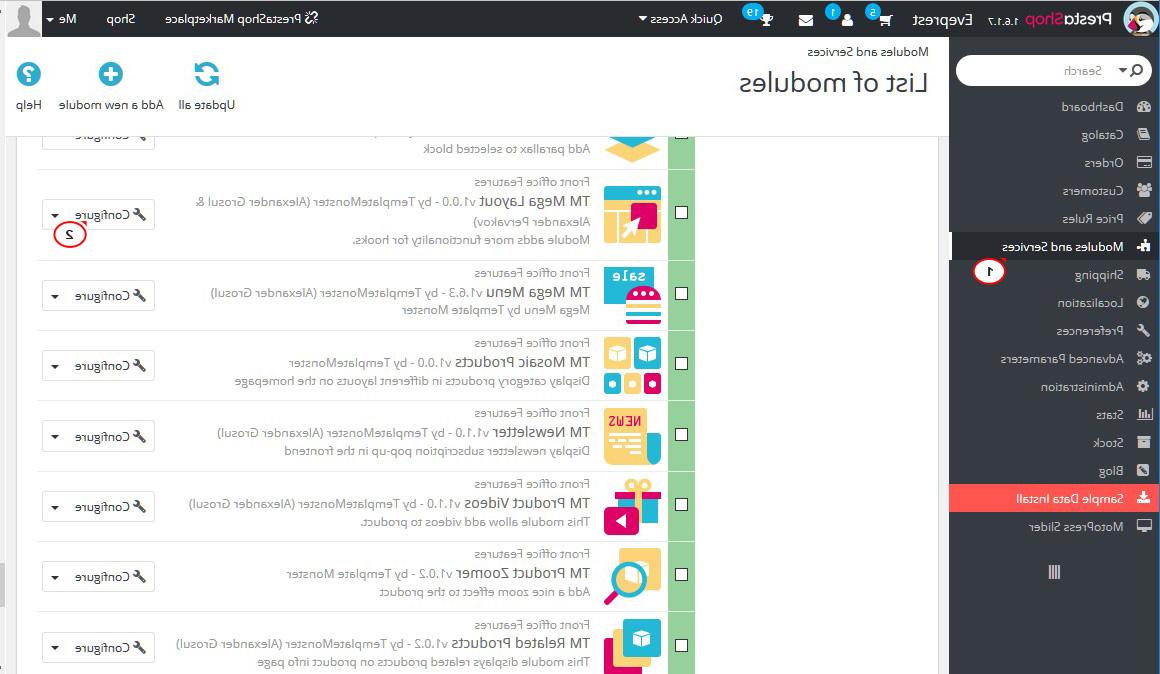
Перейдите на вкладку Модули и службы (Modules and Services), найдите модуль TM Mega Layout и нажмите Настроить (Modules and Services);

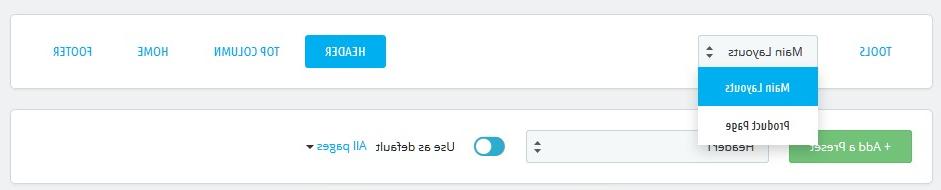
Модуль предоставляет возможность работать с Основными макетами и макетом Страницы товара.
Основные макеты включают следующие области страницы:
Хедер (Header) расположен в основной верхней области сайта;
Верхняя колонка (Top Column) расположена под областью хедера;
Домашняя (Home) — основная область содержимого домашней страницы;
Футер (Footer) расположен в низу страницы;

Макет Страницы товара (Product Page) позволяет создать пользовательский макет для футер отдельной страницы товара;
Выберите настройку Основные макеты (Main Layouts) или Станица товара (Product Page), вверху, выберите позицию области;
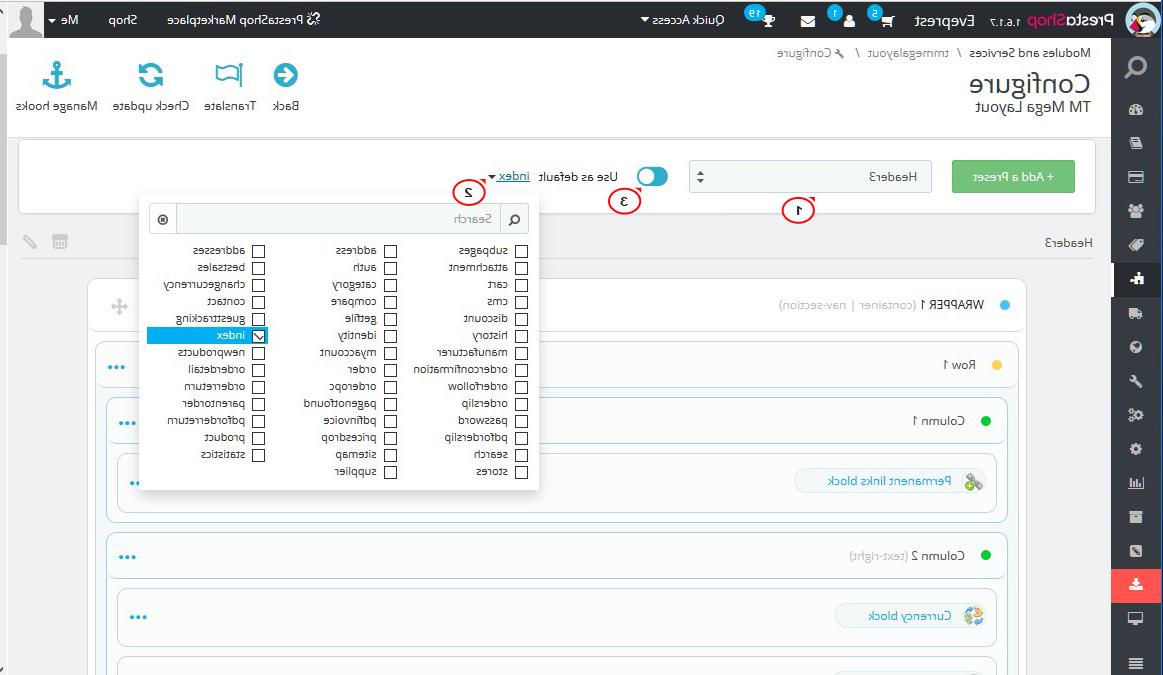
Рядом с кнопкой Добавить пресет (Add a Preset), выберите один из доступных пресетов, и включите настройку Использовать как стандартный (Use as Default);
Вы увидите черные звездочки оценки рядом с пресетом, что значит что пресет был активирован;
Пресеты можно применить по отдельности к разным страницам. Рядом о вкладкой Использовать по умолчанию (Use as default), нажмите на ссылку Все страницы (All pages) и выберите страницу, к которой Вы хотите применить пресет из выпадающего списка. Значок наполовину черной звездочки отобразится рядом с пресетом, что значит то, что пресет был применен для конкретной страницы;

Добавление пресетов
Из этого раздела Вы узнаете, как создать пресеты (presets) пользовательских макетов.
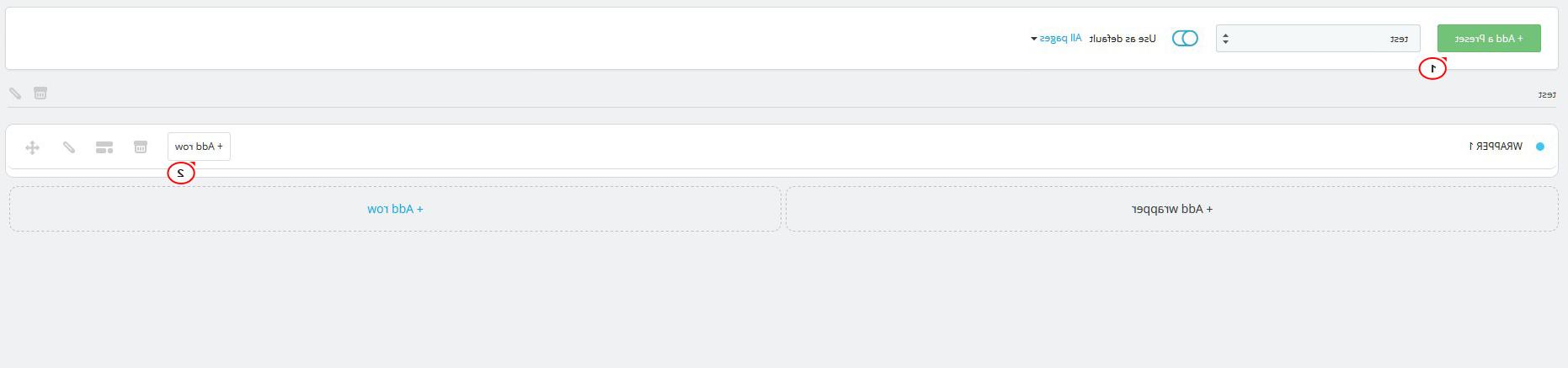
Выберите позицию вашего пресета и нажмите на зеленую кнопку Добавить пресет (Add a Preset);
Окно предложит Вам ввести название пресета, введите любое название, которое считаете нужным;
Введите Добавить обертку (Add wrapper) или Добавить ряд (Add row). Обертка (Wrapper) может включать ряды, колонки или модули. Это контейнер, который предоставляет дополнительный контроль над макетом;
Вы увидите вкладку с несколькими значками справа:
Значок «Корзина» (Trash Icon) удаляет блок;
Значок «Блок» (Blocks Icon) - позволяет добавить пользовательский Селектор (Selector), который можно позже использовать для пользовательского CSS или JavaScript;
Значок «Карандаш» (Pencil Icon) - встроенный редактор стилей, который позволяет добавить фоновые изображения, цвета, стили границы, а также тень блока;
Значок «Перетягивание» (Drag Icon) позволяет изменить позицию блока по отношению к другим блокам в обертке путем перетягивания;

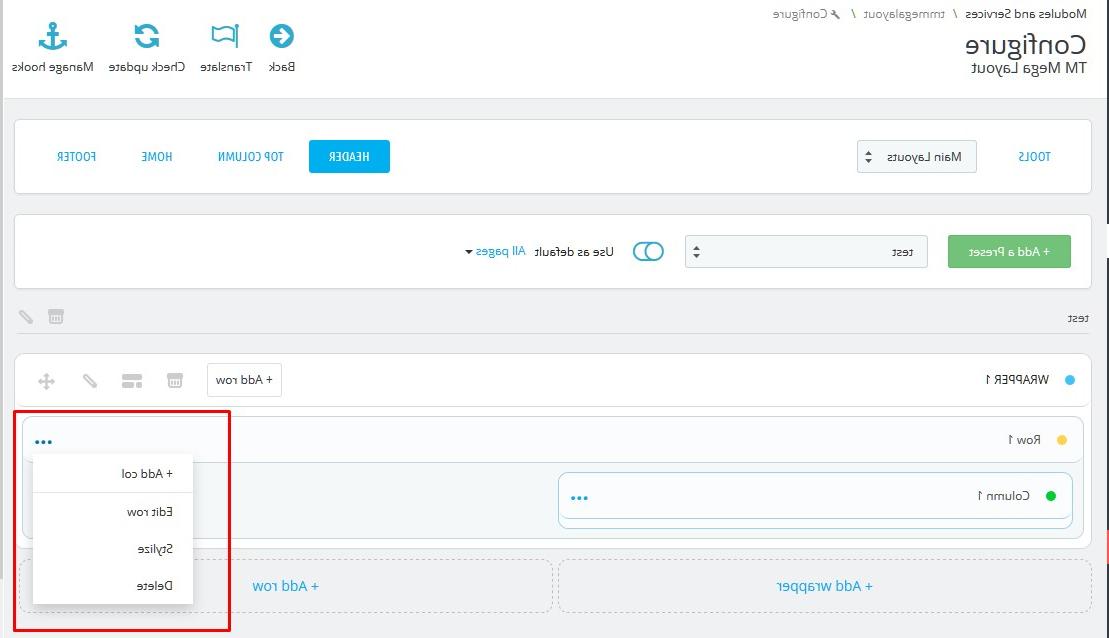
Нажмите на кнопку Добавить ряд (Add row);
Нажмите на значок Многоточие (Ellipsis) справа:
Выберите настройку Изменить ряд (Edit Row), для того чтобы добавить пользовательский селектор CSS/JavaScript;
Выберите добавить стили (Stylize), для того чтобы добавить пользовательские стили ряда;
Нажмите на кнопку Удалить (Delete), для того чтобы удалить ряд;

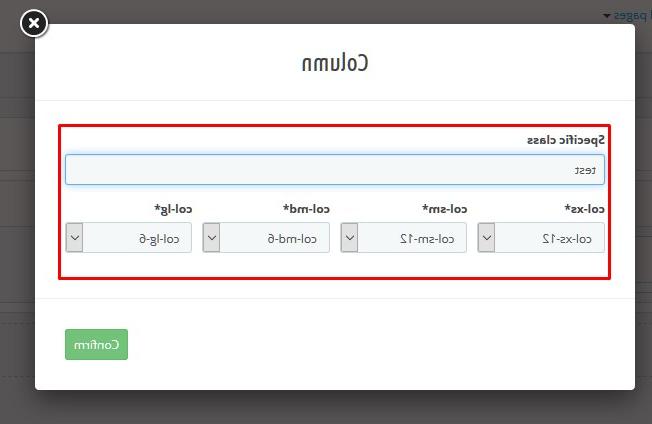
Выберите настройку Добавить колонку (Add col). Добавьте отдельный селектор и выберите классы классы bootstrap для колонки;

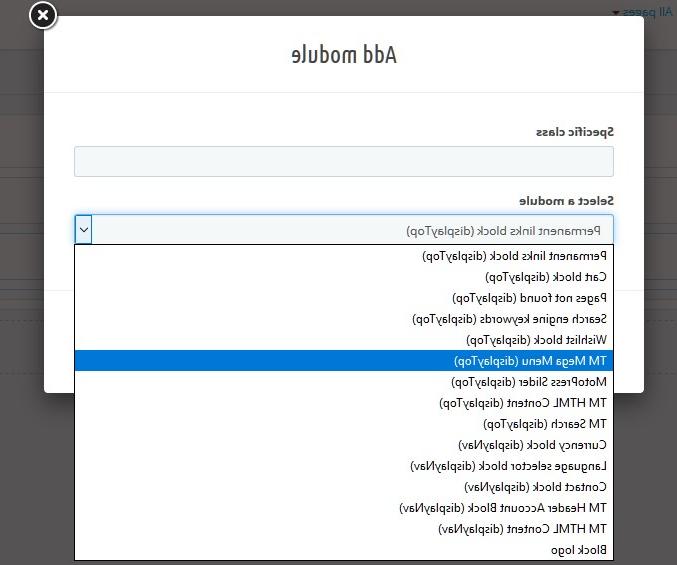
Нажмите на Многоточие (Ellipsis) во вкладке колонок, и выберите Добавить модуль (Add Module).

Выберите модуль, который Вы хотите отобразить в колонке из выпадающего списка Выбрать модуль (Select a module) и нажмите на кнопку Подтвердить (Confirm);

Обратите внимание! Модуль не отобразится среди доступных в списке, если хук не отвечает позиции.
Обратите внимание! TM Mega Layout сохраняет изменения используя AJAX. Мы советуем очистить кэш smarty, когда внесены необходимые изменения.
Обратите внимание! Если модуль TM Mega деактивирован, пресеты будут отключены. Модули вернутся в начальное состояние.
Ознакомьтесь с нашей обширной коллекцией высококачественных шаблонов PrestaShop, если Вам нужно больше шаблонов!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как переключить скин шаблона и создать новый (на основании Eveprest)













