- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
PrestaShop 1.6.x. Cómo cambiar skin de la plantilla y crear uno nuevo (basado en Everest)
marzo 3, 2017
Utilizando las instrucciones a continuación, aprenderá llos conceptos básicos de la gestión del módulo TM Mega Layout, p.ej. cambiando en construcción presets y agregando nuevo en la plantilla basada en Eveprest.
Cambio de Presets
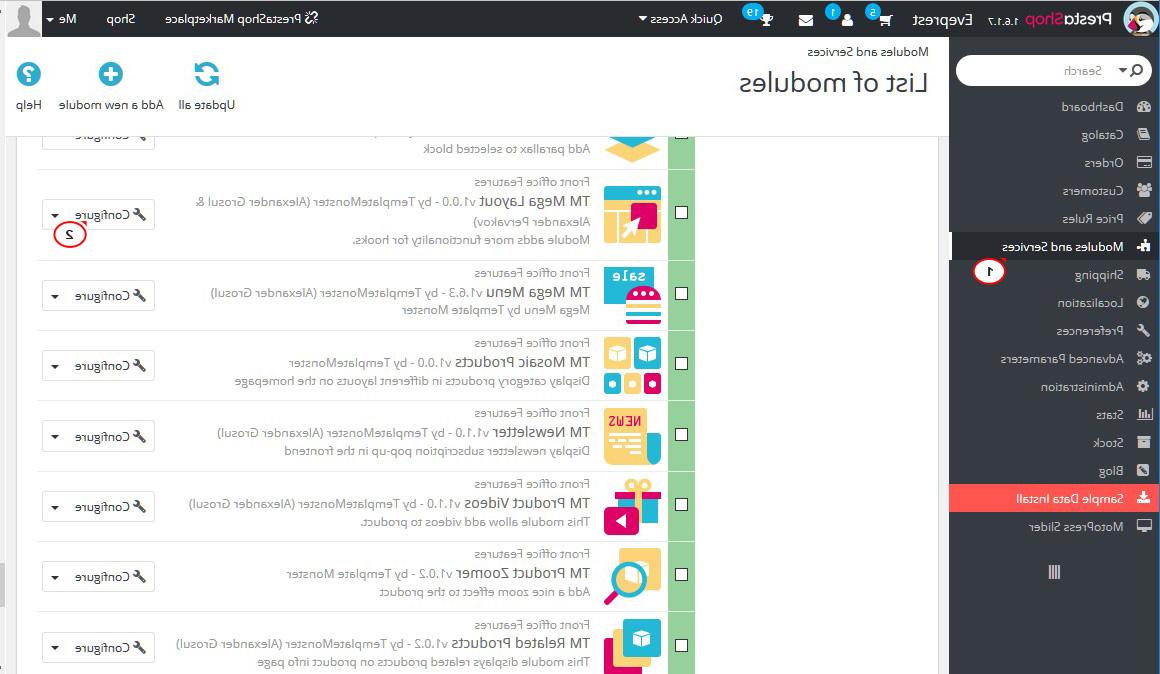
Vaya a Módulos y Servicios, localize el módulo TM Mega Layout y toque configurar;

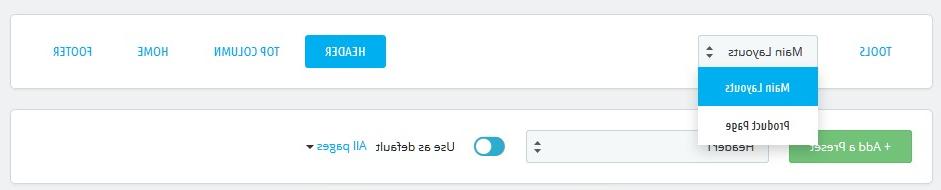
El módulo incluye la gestión Diseños Principales y Página del Producto gestión del diseño.
Diseños Principales incluya las siguientes páginas:
Header-ubicado en la parte superior principal del sitio web;
Top Column-situado debajo del área de cabecera;
Home-cuerpo de página de inicio/área de contenido principal;
Footer-situado en la parte inferior de las páginas;

Página del producto diseño personalizado le permitirá crear un diseño personalizado para el pie de página de producto único;
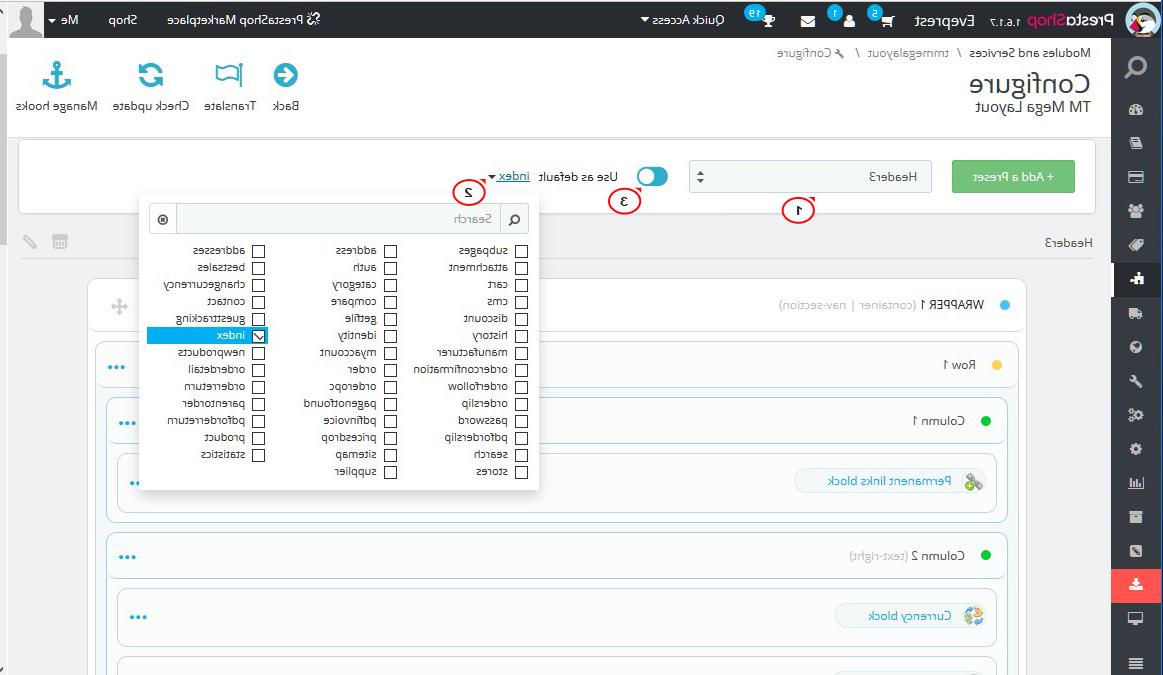
Seleccione cualquier Diseño principal o Página del Producto opción, en la parte superior derecha, seleccione la/posición;
Cerca del botón Añadir Preset, seleccionar cualquiera de los presets disponibles y la opciónUsar como predeterminado ;
Ya verá el ícono de Estrella negra de calificación aparece junto a un preset que significa que el preset se ha activado;
Los presets se pueden aplicar individualmente a diferentes páginas. Cerca de la pestaña Usar como predeterminado, haga click en el enlaceTodas las páginas y seleccione la página en la que desee aplicar el preset a desde la lista desplegable. El ícono de estrella medio-negra de calificación aparecerá junto a un preset, lo que significa que el preset se ha aplicado a una página específica;

Adición de preajustes
Este bloque del tutorial le mostrará cómo crear un diseño personalizado de presets.
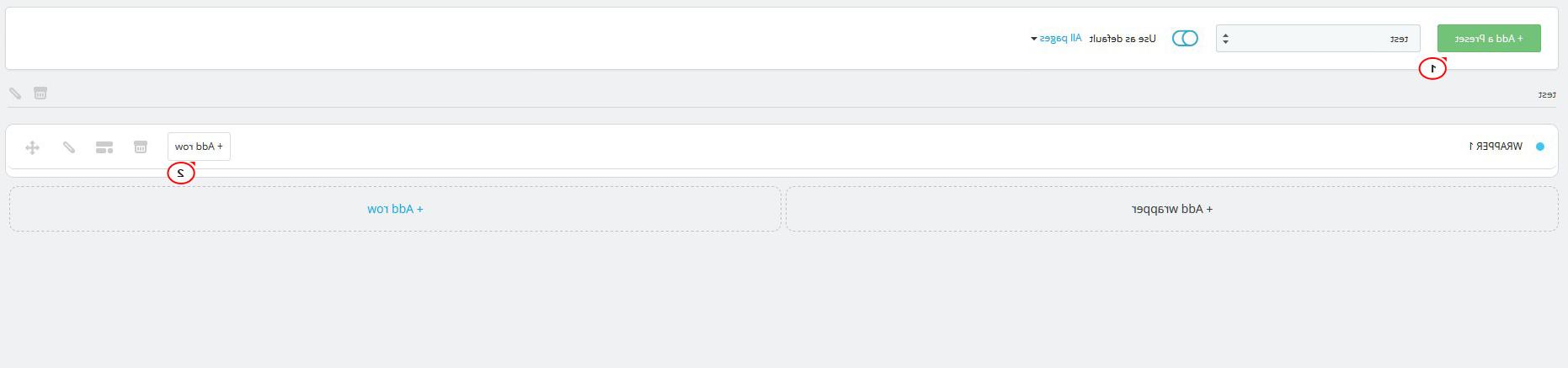
Seleccione la posición de su preset y haga clic en el botón verde Añadir el Preset;
La ventana le pedirá que ingrese el nombre de su preset, ponga el nombre que prefiera;
Elige cualquiera Añadir wrapper o Añadir row. Wrapper puede tomar en filas, columnas y módulos. Es una caja que le puede dar control adicional sobre su diseño;
Verá una pestaña con varios iconos a la derecha:
Icono de la basura - elimina el bloque;
Ícono del Bloque - permite agregar personalizado Selector que puede utilizarse posteriormente para personalizar CSS o JavaScript;
Icono de lápiz - el editor de estilo incorporado le permite agregar imágenes de fondo, colores, estilos de borde, así como sombras de caja;
Icono de arrastre le permite cambiar la posición del bloque en relación con otros bloques dentro de un contenedor arrastrando y soltando;

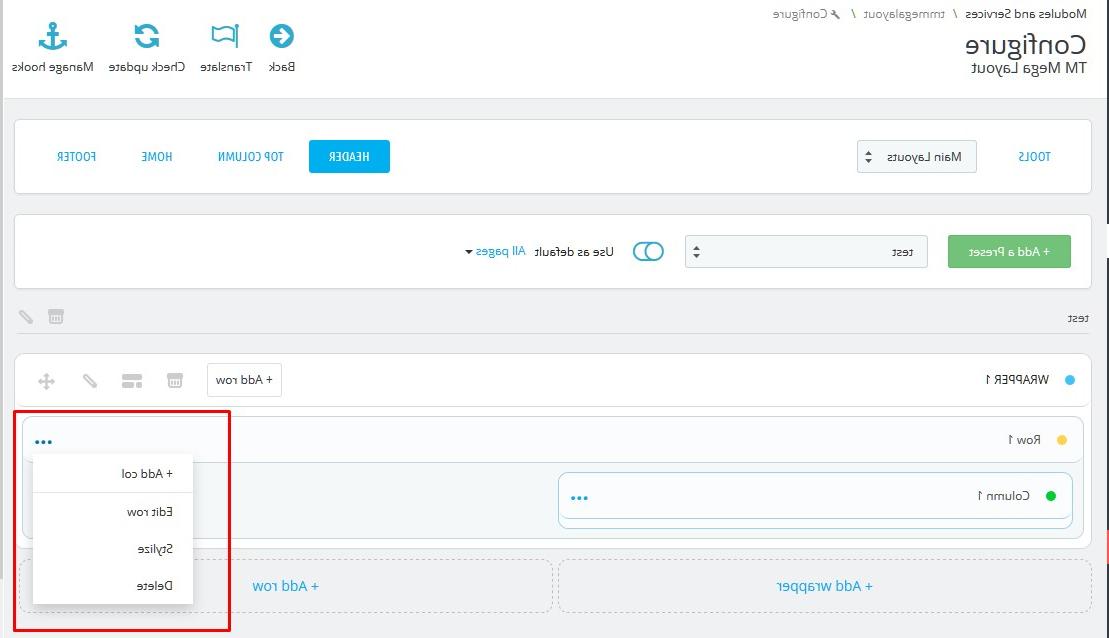
Haga clic en el botón Añadir row ;
Toque el ícono deElipsis a la derecha:
Seleccione la opción Editar Row para agregar personalizado CSS/JavaScript selector;
Seleccione Estilizar para agregar estilos personalizados a su row;
Haga click en Eliminar para eliminar row;

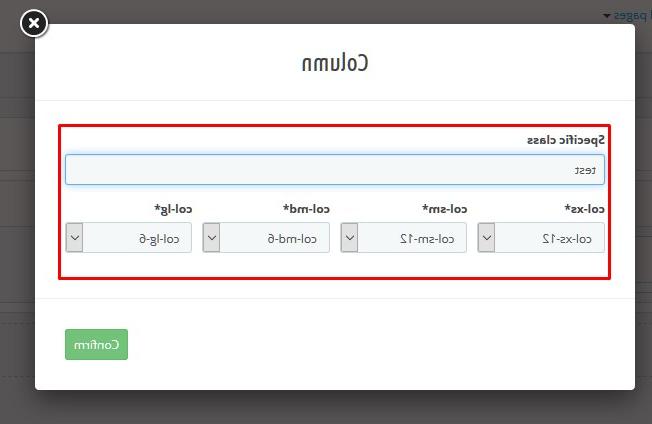
Elija la opción Añadir col. Agregar un selector específico y seleccione clases bootstrap para la columna en un prompt;

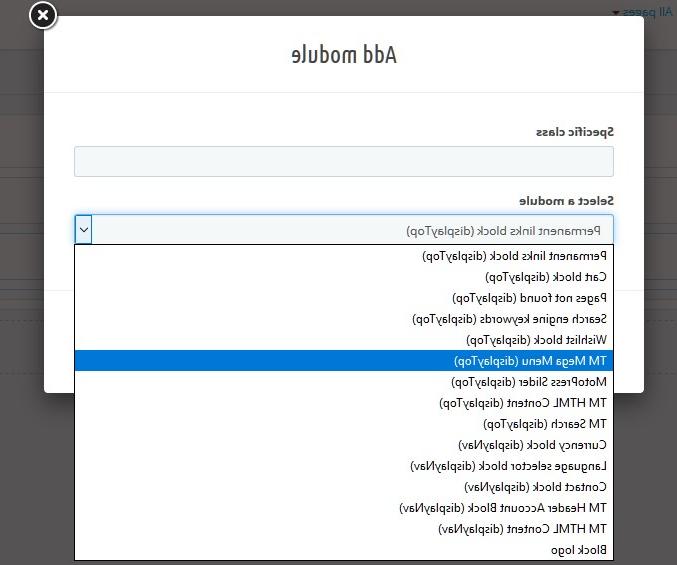
Haga click en pestaña de la columna Elipsis, y seleccione Añadir Módulo.

Elija el módulo que desea mostrar en una columna de la lista desplegable Seleccione el módulo y pulse el botón Confirmar;

NOTA! El módulo no aparecerá entre los disponibles en la lista hasta que esté conectado a la posición.
NOTA! TM Mega Layout guarda los cambios usando AJAX. Se recomienda eliminar smarty cache una vez que se hayan implementado las modificaciones.
NOTA! En caso de que el módulo TM Mega Layout esté desactivado, los preajustes predeterminados se desactivarán. Los módulos volverán a su aspecto predeterminado.
Navegue por la amplia colección de plantillas de PrestaShop si necesita más!
No dude en consultar el vídeo tutorial detallado a continuación:
PrestaShop 1.6.x. Cómo cambiar skin de la plantilla y crear uno nuevo (basado en Everest)













