- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как задать число сопутствующих записей на странице продукта
Август 24, 2015
Из этого туториала Вы узнаете, как задать число сопутствующих записей на странице продукта в Prestashop.
PrestaShop 1.6.x. Как задать число сопутствующих записей на странице продукта
-
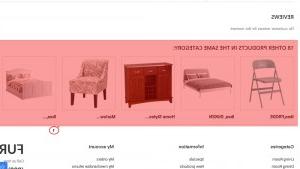
Страница продукта Prestashop включает блок XX других продуктов той же категории (XX other products of the same category), в котором отображаются сопутствующие продукты:
-
Для того чтобы изменить число продуктов в ряду, Вам понадобится FTP или Панель управления хостингом. Откройте файл productscategory.js из папки themes/themeXXXX/js/modules/productscategory/js/, где XXXX – это номер темы. Нажмите на кнопку Редактировать код (Code edit).
-
Примерно на строке 41 Вы увидите следующее:
else if ($(document).width() >= 768) { if (productColumns != 'undefined') { if (productColumns == 1) { minSlides = 6 } else if (productColumns == 2) { minSlides = 5 } else { minSlides = 3 } } else { minSlides = 2 } slider.reloadSlider({ minSlides: minSlides, maxSlides: 6, slideWidth: 178В этой строке Вам следует изменить число продуктов на minSlides=6 и указать slideWidth: 178:
-
Мы изменим отображение 6 продуктов в ряд на 5. Для этого minSlides=6 мы заменим на minSlides=5, а slideWidth: 178 на slideWidth: 200:
-
Сохраните изменения и не забудьте очистить кэш.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как задать число сопутствующих записей на странице продукта