- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to set number of related products on the product page
August 24, 2015
This tutorial will guide you through setting the number of related products on the Prestashop product page.
PrestaShop 1.6.x. How to set number of related products on the product page
-
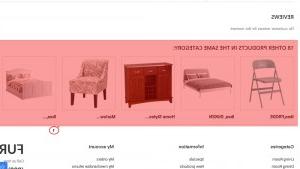
Prestashop product page includes the block of XX other products of the same category: where related products are displayed:
-
In order to change amount of products displayed in a row, you need to use FTP or cPanel and open productscategory.js file in the themes/themeXXXX/js/modules/productscategory/js/ directory, where XXXX is the theme number. Click Code edit button.
-
In the file approximately on line 41 you will see:
else if ($(document).width() >= 768) { if (productColumns != 'undefined') { if (productColumns == 1) { minSlides = 6 } else if (productColumns == 2) { minSlides = 5 } else { minSlides = 3 } } else { minSlides = 2 } slider.reloadSlider({ minSlides: minSlides, maxSlides: 6, slideWidth: 178where you need to change amount of products for minSlides=6 and set slideWidth: 178:
-
We will change 6 products per row to 5 products. Thus minSlides=6 we will change to minSlides=5, and slideWidth: 178 to slideWidth: 200:
-
Save changes and do not forget to clear cache.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to set number of related products on the product page