- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to manage the Themeconfigurator module
June 3, 2015
This tutorial shows how to manage the "Themeconfigurator" module

-
Open site admin panel and go to Modules and Services section. Find the Theme configurator module and click Configure.

-
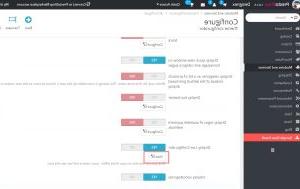
We can see a list of settings. You can enable/disable particular setting using the yes/no switcher.

-
Display links to your store’s social accounts (Twitter, Facebook, etc.) section allows to configure social accounts. Click on Configure in order to configure the appropriate settings. We can see a list of social networks and URLs. You can remove the link in order to hide a social icon. Save changes after all the modifications have been performed.

-
This is how social networks appear in our template (availability of networks depends on the template).

-
Let’s change contact information. Click on Configure in Display your contact information setting. Change contact details and save changes.

-
You can also configure social sharing buttons on the product’s page using the Display social sharing buttons on the product’s page setting.

-
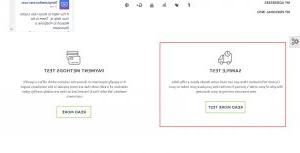
This is how social network buttons appear on the product page.

-
Facebook block, custom CMS information block and other settings may not be available in the particular template.
You can also define settings for Quick view, top banner and logos of available payment methods.

-
Live Configurator allows changing color scheme and other layout settings. Live configurator is available for Prestashop administrators only. Click View in order to access it.

-
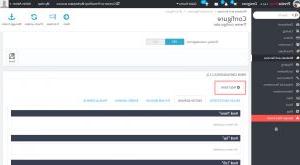
Theme configurator allows adding content to particular hooks. In our case content is added to "Footer" hook. Click Edit in order to access a particular item content.

-
This item may have an image along with html content. In our case image is not included by default. Change the html code (we recommend that you keep the original html code structure) and save changes.

-
Refresh the page. We have changed a content.

-
You should perform the same changes to each language.

-
You can add a new item using the Add item button.

-
You can remove an item by clicking on an arrow next to the ‘Edit’ button. There you will find a Delete item button.

Pay attention to the wide collection of high-rated PrestaShop templates if you need more!
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x.. How to manage the Themeconfigurator module













