- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как работать с модулем Themeconfigurator
Июнь 3, 2015
Из этого туториала Вы узнаете, как работать с модулем "Themeconfigurator".

-
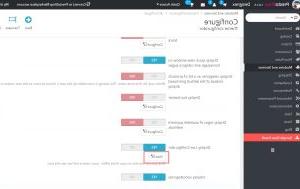
Откройте админ панель сайта и перейдите на вкладку Модули и услуги (Modules and Services). Найдите модуль Theme configurator и нажмите на вкладку Настройка (Configure).

-
Вы увидите список настроек. Вы можете включить/отключить ту или иную настройку, используя переключатель Да/Нет (yes/no).

-
Раздел Отображать ссылки к профилям магазина в социальных сетях (Twitter, Facebook и т.д.) позволяет настроить профили пользователя в социальных сетях. Нажмите на кнопку Настроить (Configure), для того чтобы изменить соответствующие настройки. Вы увидите список социальных сетей и ссылок. Вы можете удалить ссылку, для того чтобы скрыть значок социальной сети. Сохраните изменения после внесения всех необходимых изменений.

-
Вот как социальные сети отображаются в вашем шаблоне (доступность той или иной сети зависит от шаблона).

-
Давайте изменим контактные данные. Нажмите на кнопку Настроить (Configure) в настройке Отобразить вашу контактную информацию. Измените данные контакта и сохраните информацию.

-
Вы можете также настроить кнопки «Поделиться» в социальных сетях на странице товара, используя настройку Отображать кнопки «Поделиться» в социальных сетях на страницах товара (Display social sharing buttons on the product’s page).

-
Вот как кнопки социальных сетей отображаются на странице товара.

-
Блок Facebook, Блок пользовательской информации CMS (custom CMS information block) и другие настройки могут быть недоступны в том или ином шаблоне.
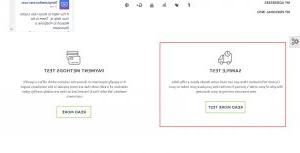
Вы можете также задать значения настроек для Быстрого просмотра (Quick view), баннера вверху и логотипов доступных способов оплаты.

-
Мастер «живой» настройки (Live Configurator) позволяет изменить цветовую схему и другие настройки макета. Мастер «живой» настройки (Live configurator) доступен только для админов Prestashop. Нажмите на кнопку Вид (View), для того чтобы получить к нему доступ.

-
Мастер настройки шаблона (Theme configurator) позволяет добавить содержимое в определённые хуки. В нашем случае, мы добавим содержимое в хук "Футер" (Footer). Нажмите на кнопку Редактировать (Edit), для того чтобы получить доступ к содержимому того или иного элемента.

-
В этом элементе может быть как изображение, так и html-содержимое. В нашем случае, изображение по умолчанию не включено. Измените код html (мы советуем Вам сохранить изначальную структуру кода html) и сохраните изменения.

-
Обновите страницу. Мы изменили содержимое.

-
Внесите аналогичные изменения для каждого языка.

-
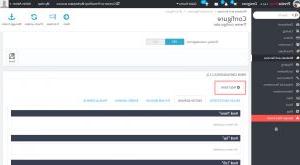
Вы можете добавить новый элемент, используя кнопку Добавить элемент (Add item).

-
Вы можете удалить элемент, нажав на стрелку рядом с кнопкой ‘Редактировать’. Здесь Вы увидите кнопку Удалить элемент (Delete item).

Обратите внимание на нашу большую коллекцию первоклассных шаблонов PrestaShop, если Вам нужно больше шаблонов!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x.. Как работать с модулем Themeconfigurator













