Blogify – цікавий HTML-шаблон для блогів, публікацій і профілів авторів
og体育首页ONE - Необмежені завантаження за $12.40/міс.





огляд:
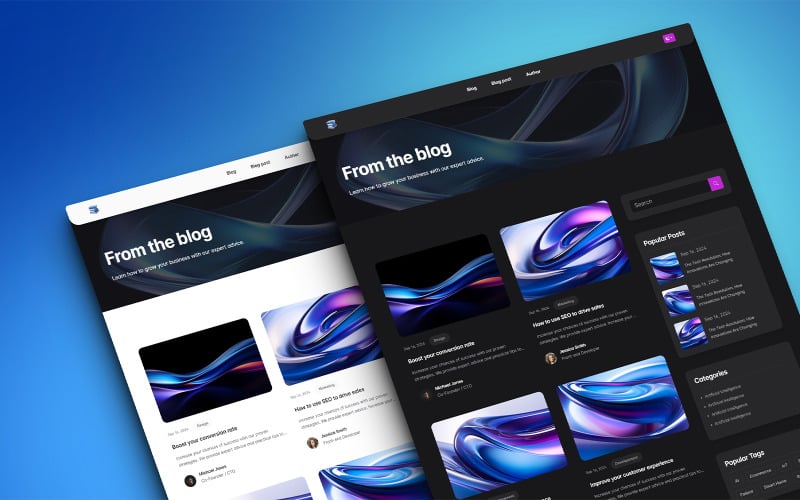
Вирушайте в цифрову подорож за допомогою Blogify — типового HTML-шаблону, який перетворює ваше бачення ведення блогу на приголомшливу реальність. Blogify, розроблений із прискіпливою увагою до деталей, — це не просто шаблон; це ворота у світ, де контент панує, а дизайн говорить багато про що.
Перші враження Останні: ступіть у сферу Blogify, де чистий і сучасний дизайн зустрічає кожного відвідувача з розпростертими обіймами. Естетична привабливість Blogify незаперечна, завдяки адаптивному макету, який забезпечує бездоганний вигляд вашого блогу на будь-якому пристрої. Незалежно від того, чи користуються ваші читачі настільними комп’ютерами, планшетами чи смартфонами, враження залишаються незмінно винятковими.
Культурна інклюзивність: у світі, який розмовляє безліччю мов, Blogify виділяється своєю підтримкою мови RTL, що включає нелатинські шрифти, такі як арабська та іврит. Ця функція не тільки розширює охоплення вашої аудиторії, але й відображає чутливість до різноманітних культур і мов. У поєднанні зі світлими та темними темами Blogify задовольняє вподобання користувачів і адаптується до різних умов освітлення, забезпечуючи комфорт і читабельність у будь-який час.
Простота використання: повна документація Blogify проведе вас через кожен крок налаштування, що робить його легким як для новачків, так і для досвідчених розробників. HTML і CSS, перевірені W3C, забезпечують максимальну сумісність, а кросбраузерна сумісність означає, що ваш блог безперебійно працює в усіх основних веб-браузерах. З Blogify технічні перешкоди відходять у минуле.
Ефективність і доступність: в основі Blogify лежить прагнення до продуктивності та доступності. Оптимізований для пошукових систем і розроблений для швидкого завантаження, ваш блог не тільки має вищі рейтинги, але й забезпечує покращену взаємодію з користувачем. Зручний дизайн гарантує, що користувачі з обмеженими можливостями можуть безперешкодно переміщатися та насолоджуватися вашим вмістом.
Залучення та зростання: Blogify — це потужний комплекс функцій, призначених для залучення та розширення вашої аудиторії. Кнопки соціальних мереж полегшують обмін, а інтеграція Mailchimp перетворює відвідувачів на передплатників. Кнопка «Назад догори» покращує навігацію, а інтерактивна анімація додає додаткову привабливість, щоб читачі поверталися за новими.
Підсумовуючи, Blogify — це не просто шаблон; це надійна платформа для оповідання, обміну та спілкування з глобальною аудиторією. Це інвестиція у вашу присутність в Інтернеті, твердження про якість і свідчення вашого прагнення забезпечити найкращий досвід читання. Виберіть Blogify, і нехай ваш блог стане маяком, який направлятиме читачів у ваш світ слів.
Ключові особливості:
- Чистий і сучасний дизайн.
- Адаптивний дизайн для всіх пристроїв.
- Підтримка мови RTL (справа наліво) для нелатинських шрифтів, таких як арабська та іврит.
- У шаблоні є як світлі, так і темні теми, що відповідають уподобанням користувачів і умовам освітлення.
- Повна документація для легкого налаштування.
- Перевірені W3C HTML і CSS для максимальної сумісності.
- Кросбраузерність з усіма основними веб-браузерами.
- Створено з використанням новітніх технологій і стандартів кодування.
- Регулярні оновлення та постійна підтримка.
- Доступний дизайн для користувачів з обмеженими можливостями.
- Оптимізовано для пошукових систем.
- Швидкий час завантаження для кращої продуктивності.
- Кнопки соціальних мереж для підвищення популярності.
- Повністю налаштовується за допомогою файлів SCSS.
- Інтерактивні та захоплюючі анімації та ефекти.
- Розширені функції для покращення взаємодії з користувачем.
- Бібліотеки значків і значків для додавання візуальних елементів до вмісту.
- Інтеграція з популярною платформою електронного маркетингу, відомою як Mailchimp, для підписки на інформаційні бюлетені
- Кнопка "Назад до верху" для зручнішої навігації.
Сторінки, включені в шаблон:
- Сторінка блогу LTR (зліва направо).
- Сторінка допису в блозі LTR (зліва направо).
- Сторінка автора LTR (зліва направо).
- Сторінка блогу RTL (справа наліво).
- Сторінка допису в блозі RTL (справа наліво).
- Авторська сторінка RTL (справа наліво).
Використаний шрифт:
Ми використали наступний шрифт, який можна знайти за цим посиланням: Inter
Вам не потрібно встановлювати шрифт, оскільки він уже включено в папку шаблону.
Неперевершена підтримка 24/7!
Ми розуміємо, що ваш час цінний, і коли справа доходить до ведення бізнесу, технічні проблеми можуть стати серйозною перешкодою. Ось чому ми надаємо неперевершену цілодобову підтримку для наших продуктів, щоб ви могли отримати необхідну допомогу, коли вона вам потрібна.
Ресурси та кредити:
Цей шаблон повністю закодований і створений на основі відкритих вихідних кодів, докладніше тут:
- Bootstrap: фреймворк з відкритим кодом.
- Іконки Bootstrap: безкоштовна, високоякісна бібліотека іконок із відкритим кодом.
- Blendicons: простий і потужний інструмент для дизайну значків
- Popper.js: бібліотека, яка чудово підходить для обробки попперів.
- AOS: Бібліотека анімації «On Scroll» на основі CSS.
- Prism: легкий, розширюваний підсвічувач синтаксису ( ми використали його для покращення візуального вигляду документації ).
Зображення:
Ми раді повідомити, що наш шаблон збагачено добіркою зображень із різних авторитетних веб-сайтів, таких як unsplash.com , pexels.com і pixabay.com . Ці приголомшливі візуальні ефекти були ретельно підібрані, щоб підвищити естетичну привабливість нашого продукту, і ми раді запропонувати їх вам як частину завантаження продукту. Ми сподіваємося, що вам сподобається додаткова візуальна привабливість, яку ці зображення привносять у наш шаблон.
Що ви знайдете в папці завантаження:
- Шаблон HTML: містить файли HTML, CSS, JavaScript і SCSS.
- Документація: добре написані інструкції, які допоможуть вам легко налаштувати шаблон.
Інструкція з використання шаблону:
- Завантажте та розпакуйте папку на свій комп’ютер.
- Відкрийте папку, що містить HTML-файли шаблону, у вибраному редакторі коду (наприклад, Visual Studio Code або Sublime Text).
- Відредагуйте вміст, оновивши теги вмісту. Ви можете використовувати Ctrl+F (або Command+F на Mac), щоб виділити текст.
- За потреби замініть зображення.
- Перегляньте зміни локально у веб-браузері.
Вітаємо, ваш сайт готовий!
0 Відгуків про цей товар
0 Коментарі до цього продукту