Blogify — привлекательный HTML-шаблон для блогов, публикаций и профилей авторов
og体育首页ONE - Неограниченные загрузки за $12.40/мес.





Обзор:
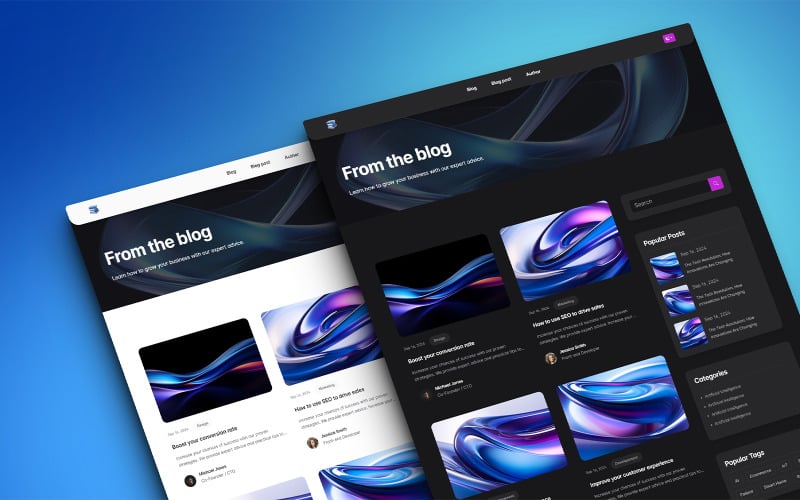
Отправьтесь в цифровое путешествие с Blogify — типичным HTML-шаблоном, который превращает ваше видение блога в потрясающую реальность. Созданный с тщательным вниманием к деталям, Blogify — это не просто шаблон; это ворота в мир, где царит контент, а дизайн говорит о многом.
Первые впечатления остаются последними: шагните в мир Blogify, где чистый и современный дизайн приветствует каждого посетителя с распростертыми объятиями. Эстетическая привлекательность Blogify неоспорима: адаптивный макет гарантирует, что ваш блог будет выглядеть безупречно на любом устройстве. Независимо от того, используют ли ваши читатели настольные компьютеры, планшеты или смартфоны, опыт остается неизменно исключительным.
Культурная инклюзивность. В мире, который говорит на множестве языков, Blogify выделяется своей поддержкой языков RTL, включая нелатинские сценарии, такие как арабский и иврит. Эта функция не только расширяет охват вашей аудитории, но и отражает чувствительность к различным культурам и языкам. В сочетании со светлыми и темными темами Blogify учитывает предпочтения пользователей и адаптируется к различным условиям освещения, обеспечивая комфорт и читабельность в любое время.
Простота использования. Подробная документация Blogify проведет вас через каждый этап настройки, что сделает процесс настройки простым как для новичков, так и для опытных разработчиков. HTML и CSS, проверенные W3C, обеспечивают максимальную совместимость, а кросс-браузерная совместимость означает, что ваш блог будет плавно работать во всех основных веб-браузерах. С Blogify технические препятствия уходят в прошлое.
Производительность и доступность. В основе Blogify лежит стремление к производительности и доступности. Оптимизированный для поисковых систем и рассчитанный на быструю загрузку, ваш блог не только занимает более высокие позиции, но и обеспечивает улучшенный пользовательский опыт. Доступный дизайн гарантирует, что пользователи с ограниченными возможностями смогут перемещаться по вашему контенту и наслаждаться им без препятствий.
Вовлеченность и рост: Blogify — это мощный инструмент, предназначенный для привлечения и расширения вашей аудитории. Кнопки социальных сетей упрощают обмен информацией, а интеграция с Mailchimp превращает посетителей в подписчиков. Кнопка «Вернуться к началу» улучшает навигацию, а интерактивная анимация добавляет дополнительный шарм, заставляя читателей возвращаться снова и снова.
В заключение, Blogify — это не просто шаблон; это надежная платформа для рассказывания историй, обмена информацией и общения с глобальной аудиторией. Это инвестиция в ваше присутствие в Интернете, заявление о качестве и свидетельство вашего стремления обеспечить наилучшие впечатления от чтения. Выберите Blogify, и пусть ваш блог станет маяком, который приведет читателей в ваш мир слов.
Ключевая особенность:
- Чистый и современный дизайн.
- Адаптивный дизайн для всех устройств.
- Поддержка языка RTL (с письмом справа налево) для нелатинских сценариев, таких как арабский и иврит.
- В шаблоне представлены как светлые, так и темные темы, соответствующие предпочтениям пользователей и условиям освещения.
- Полная документация для легкой настройки.
- W3C проверил HTML и CSS на максимальную совместимость.
- Кроссбраузерная совместимость со всеми основными веб-браузерами.
- Построен с использованием новейших технологий и стандартов кодирования.
- Регулярные обновления и постоянная поддержка.
- Доступный дизайн для пользователей с ограниченными возможностями.
- Оптимизирован для поисковых систем.
- Быстрое время загрузки для повышения производительности.
- Кнопки социальных сетей для увеличения известности.
- Полностью настраиваемый с помощью файлов SCSS.
- Интерактивная и увлекательная анимация и эффекты.
- Расширенные функции для улучшения пользовательского опыта.
- Библиотеки значков и значков для добавления визуальных элементов в контент.
- Интеграция с популярной платформой электронного маркетинга, известной как Mailchimp, для подписки на рассылку новостей.
- Кнопка «Вернуться к началу» для упрощения навигации.
Страницы, включенные в шаблон:
- Страница блога LTR (слева направо).
- Страница сообщения в блоге LTR (слева направо).
- Страница автора LTR (слева направо).
- Страница блога RTL (справа налево).
- Страница сообщения в блоге RTL (справа налево).
- Страница автора RTL (справа налево).
Используемый шрифт:
Мы использовали следующий шрифт, который можно найти по этой ссылке: Inter
Шрифт устанавливать не нужно, так как он уже включен в папку шаблона.
Непревзойденная круглосуточная поддержка!
Мы понимаем, что ваше время ценно, и когда дело доходит до ведения бизнеса, технические проблемы могут стать серьезной помехой. Вот почему мы обеспечиваем непревзойденную круглосуточную поддержку для наших продуктов, чтобы вы могли получить необходимую помощь, когда она вам понадобится.
Ресурсы и кредиты:
Этот шаблон полностью закодирован и построен на основе открытых исходных кодов, более подробную информацию можно найти здесь:
- Bootstrap: интерфейсная платформа с открытым исходным кодом.
- Bootstrap Icons: бесплатная, высококачественная библиотека значков с открытым исходным кодом.
- Blendicons: простой и мощный инструмент для дизайна иконок.
- Popper.js: библиотека, которая отлично подходит для работы с попперами.
- AOS: библиотека анимации «при прокрутке», управляемая CSS.
- Prism: легкий, расширяемый инструмент подсветки синтаксиса ( мы использовали его для улучшения визуального вида документации ).
Изображений:
Мы рады сообщить, что наш шаблон дополнен подборкой изображений, взятых с различных авторитетных веб-сайтов, таких как unsplash.com , pexels.com и pixabay.com . Эти потрясающие визуальные эффекты были тщательно продуманы, чтобы повысить эстетическую привлекательность нашего продукта, и мы рады предложить их вам как часть загрузки продукта. Мы надеемся, что вам понравится дополнительный визуальный эффект, который эти изображения привносят в наш шаблон.
Что вы найдете в папке загрузки:
- HTML-шаблон: включает файлы HTML, CSS, JavaScript и SCSS.
- Документация: хорошо написанные инструкции, которые помогут вам легко настроить шаблон.
Инструкция по использованию шаблона:
- Загрузите и разархивируйте папку на свой компьютер.
- Откройте папку, содержащую HTML-файлы шаблона, в выбранном вами редакторе кода (например, Visual Studio Code или Sublime Text).
- Отредактируйте контент, обновив теги контента. Вы можете использовать Ctrl+F (или Command+F на Mac), чтобы выделить текст.
- При необходимости замените изображения.
- Предварительный просмотр изменений локально в веб-браузере.
Поздравляем, ваш сайт готов!
0 отзывов на продукте
0 Comments for this product