- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Prestashop 1.6.x. How to manage sidebars
April 1, 2015
This tutorial shows how to manage sidebars in PrestaShop 1.6.x.
Prestashop 1.6.x. How to manage sidebars
To manage sidebars in PrestaShop 1.6, please do the following:
-
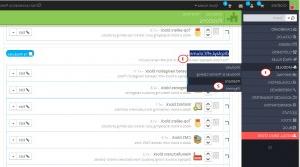
Go to Modules -> Positions in your PrestaShop Admin panel.
-
Locate the displayLeftColumn/displayRightColumnProduct positions. You will see the list of modules used for these positions:
-
To edit/configure the modules from the sidebar, please navigate to Modules -> Modules in admin panel. Locate the modules listed in the displayLeftColumn/displayRightColumnProduct positions and configure/enable/disable them:
-
Please check this tutorial to learn how to change the module positions if it necessary for your layout.
-
In order to make the sidebar appear on the right/left column instead of the default left/right column, navigate to Preferences -> Themes – select the active theme and change the default column for the sidebar to appear according to your needs. Click ‘Save’ in order to save the changes:
-
You can manage the Appearance of Right/Left columns in Preferences -> Themes -> Advanced Settings in PrestaShop admin panel:
You can activate/deactivate the modules for right or left columns depending on your needs:
-
Sometimes it is necessary to clear the Smarty Cache after the changes have been done in PrestaShop. Please check this link to learn how to clear the PrestaShop Smarty cache.
Feel free to check the detailed video tutorial below: