- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to add background video with “TM Media parallax” module
February 29, 2016
This tutorial will show you how to add a background video with “TM Media Parallax” module in Prestashop 1.6.x.
PrestaShop 1.6.x. How to add background video with “TM Media parallax” moduleMedia Parallax is a module which allows to add a background image or video to some modules (such as Theme Configurator, TM HTML Content module, Homepage Blog, etc.) on your site with a parallax (moving) effect.
In order to add a background parallax video, you need to perform the following steps:
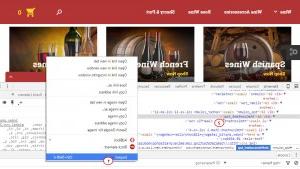
Retrieve an id of the element which you want to set the background video for. To do this, you need to open your website front-end, right click the area which will have the background parallax video and click Inspect or Inspect element button (depending on your browser). You need to save this id somewhere or remember it, it will be used in the future when you set up a video:

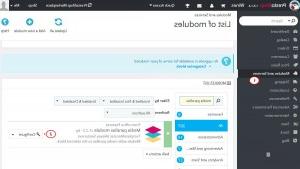
Log into your admin panel and navigate to Modules -> Modules section.
Look for the Media Parallax module and press the Configure button to access its settings:

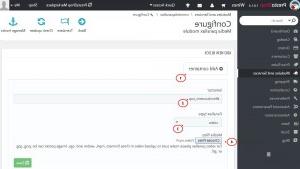
Press the Add Container button to add a new parallax block.
In the Selector field put the id you saved earlier with a hashtag before it. In Parallax type option select video and choose a video file in .mp4 format. You also need to upload the video in .webm and .ogv for cross-browser support into modules/tmmediaparallax/media folder via FTP or hosting cpanel filemanager. Image poster can be .png, .jpg or .gif. When everything is set – save the newly created block:

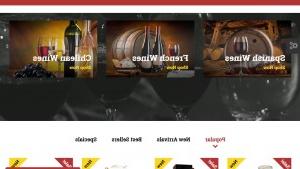
Check your updates on the site frontend:

Thank you for watching our tutorial. Now you know how to add a background video with “TM Media parallax” module.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to add background video with “TM Media parallax” module













