- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to change Flaticons
July 25, 2016
This tutorial shows how to change Flaticons in Magento themes.
First of all, we need to find the file which calls out the icon and then change the icon.
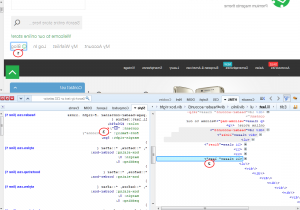
Right click the icon you would like to change and use the Inspect Element browser tool to find icon class or Unicode.

As you can see, an icon code is called out from the header.css file in our case.
-
Connect to server via FTP or open cPanel File manager in order to open and edit this file.
-
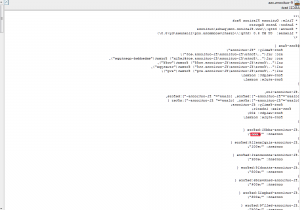
Use the skin/frontend/tm_themes/themeXXX/css/fl-outicons.css file to find all the icons codes. Please, note, XXX stands for your theme number. Copy the new icon’s Unicode.

-
You can preview icons and select news ones at the FlatIcons official website http://www.flaticon.com/packs/outicons.
-
Next, open the skin/frontend/tm_themes/themeXXX/css/layout/header.css file in order to replace icon with the new one.
Save changes. Refresh site frontend with Cmd/Ctrl+F5 hotkeys to preview changes on the site.
Feel free to check the detailed video tutorial below:
Magento. How to change Flaticons













.jpg)
