


 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Hazel - Чиста мінімалістична багатоцільова тема WordPress від treethemes


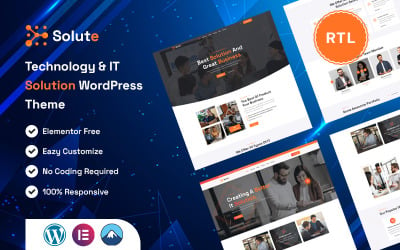
Технойт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту від zrthemes




Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix



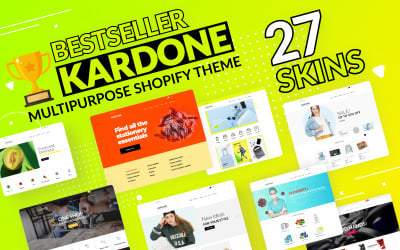
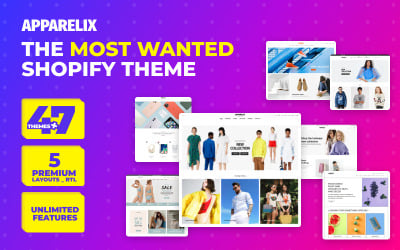
KarDone - багатоцільовий дизайн Shopify від ZEMEZ








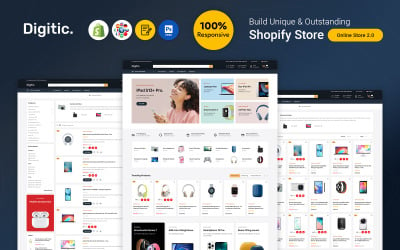
Digitic – багатоцільова адаптивна тема Shopify для електроніки, гаджетів і комп’ютерів від Webdigify

Merimag – тема Wordpress для журналу та новин Elementor Blog від WebteStudio

ThePRO - тема для персонального портфоліо WordPress від ThemeREC

Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes




Gravity – багатоцільовий HTML- від GWorld








Казино - HTML-шаблон казино та азартних ігор від Softivus

Шаблони веб-сайтів
Шаблон веб-сайту — це попередньо розроблена веб-сторінка або набір сторінок, які можна використовувати для створення повноцінного веб-сайту. Такі теми зазвичай створюються з використанням технологій HTML або CSS, щоб кожен міг створити сайт, не залучаючи спеціаліста. Середній шаблон веб-сторінки оснащений великою кількістю готових сторінок HTML5, таблиць стилів і файлів JS, створених за допомогою добре прокоментованого та оптимізованого коду.
Торгова площадка Templateog体育首页 містить одну з найбагатших колекцій попередньо розроблених веб-тем, наданих провідними експертами з веб-розробки. Тут, у TM, ми доклали важкої роботи, щоб об’єднати декілька стилів дизайну та високоякісних тем. Серед іншого, преміум-теми, представлені на ринку, мають спеціальну технічну підтримку. Усі вони легко налаштовуються та підходять для будь-якого онлайн-проекту, незалежно від ніші, в якій ви знаходитесь.
Купуючи шаблони веб-сайтів у Templateog体育首页, ви отримаєте продукт, розроблений відповідно до останніх тенденцій та стандартів веб-дизайну. Наш зручний пошук дозволить вам знайти правильне рішення для вашого проекту.
За умови, що ви хочете спробувати продукт перед його покупкою, ви можете спробувати безкоштовну версію теми , встановити та налаштувати її.
Шаблони макетів веб-сайтів: основні функції, які слід враховувати
Адаптивний дизайн
Повністю адаптивний дизайн веб-шаблонів забезпечує безперебійну роботу на всіх пристроях, незалежно від їх роздільної здатності. Незалежно від того, який гаджет відвідувачі мають під рукою під час перегляду вашого веб-сайту, вони будуть насолоджуватися його ідеальним виглядом. Повзунок веб-сайту та інші компоненти також адаптовані, щоб забезпечити незабутній досвід користувача.
Ретельна документація
Кожна тема преміум-класу містить детальну документацію, яка проведе вас на кожному етапі встановлення теми та використання її для своїх цілей. Ці вказівки також дають змогу дізнатися про основні функції продукту, а також про плагіни, які використовуються в шаблоні.
Bootstrap в ядрі
Деякі веб-шаблони створені за допомогою технології Bootstrap, щоб зробити ваш веб-сайт зручним для мобільних пристроїв. Крім того, усі параметри стилю Bootstrap, сценарії та компоненти є у вашому розпорядженні.
Сумісність між браузерами
Наші шаблони коректно відображаються в усіх сучасних браузерах, таких як Google Chrome, Internet Explorer, Mozilla Firefox, Opera та Safari.
Спеціальні віджети та плагіни
Сучасні шаблони веб-сайтів, які поставляються на наш ринок, постачаються з кількома користувацькими віджетами та плагінами. Майже всі теми містять робоче вікно пошуку, контактні форми та форми підписки, а також віджети соціальних мереж та інші. Документація, що надається до теми, дасть вам краще уявлення про те, як їх використовувати.
HTML-редактор
Багато шаблонів веб-сайтів містять HTML-редактори з функцією перетягування. Візуальні конструктори сторінок, як-от Novi, допоможуть вам створити захоплюючі макети без будь-яких навичок кодування.
SEO оптимізація
Шаблони макетів веб-сайтів, які ми пропонуємо, розроблені відповідно до останніх стандартів SEO, що означає, що ви можете легко налаштувати параметри, щоб ваш сайт потрапляв у верхню частину результатів пошуку. Найкращі методи SEO допоможуть вам створити довіру та довіру до ваших потенційних клієнтів, забезпечать кращий UX, збільшить залучення, трафік та конверсії.
Шаблон сторінки електронної комерції
Для тих із вас, хто збирається створити інтернет-магазин, шаблони веб-сторінок надають шаблони сторінок електронної комерції з усіма необхідними параметрами.
Величезний набір блоків та елементів інтерфейсу користувача
Майже всі теми містять величезний набір блоків і елементів інтерфейсу користувача, що включає безліч макетів верхнього і нижнього колонтитулів, круті ефекти анімації та переходи CSS3, готові сторінки, а також робочі контактні форми тощо.
Поширені запитання про готові шаблони веб-сайтів
Де купити шаблони сайтів?
Тут, на Templateog体育首页 marketplace , ми пропонуємо тисячі цифрових продуктів від плагінів до шаблонів веб-сайтів в одному місці. Вони відсортовані за категоріями, що означає, що у вас не виникне проблем із пошуком потрібної теми для вашого онлайн-проекту. Тож, не соромтеся переглядати наш ринок і отримувати все, що вам потрібно, без серфінгу по всьому Інтернету.
За якою ліцензією ви продаєте шаблони своїх веб-сайтів?
Наш веб-сайт пропонує чотири можливі типи ліцензій на використання шаблонів веб-сайтів, які продаються на Templateog体育首页 і надаються незалежними веб-дизайнерами. Вони включають одноразову ліцензію на використання , ліцензію розробника , розширену ліцензію , загальнодоступну ліцензію GNU версії 3.0 та ліцензію на купівлю викупу . Кожен тип ліцензії має свої умови, тому перш ніж вибрати один, ознайомтеся з деталями .
Як перетворити шаблон сайту на WordPress?
Щоб перейти від статичного HTML до теми WordPress, у вас є кілька варіантів. Перший варіант є найбільш технічним і включає ручне перетворення HTML у тему WordPress. Другий варіант є найпростішим і найдоступнішим і передбачає перехід з HTML на WordPress за допомогою WP Child Theme. Третій варіант швидкий і безболісний і передбачає імпорт вмісту з HTML до WordPress за допомогою певних плагінів. Який варіант ви виберете, залежить від часу та бюджету, ваших навичок програмування та ваших особистих уподобань.
Як створити професійний шаблон веб-сторінки?
Перш ніж створити адаптивний шаблон веб-сайту, визначтеся з темою, яку ви хочете виділити. Потім знайдіть потрібну колірну гамму, яка ідеально відповідатиме вашому фірмовому стилю. Виберіть панель навігації, яку ви хочете використовувати для своєї теми. Він повинен мати корисні ресурси, такі як домашня сторінка, система коментарів тощо. Зімітуйте те, як ваш веб-сайт буде розміщений у програмному забезпеченні для редагування. Після завершення перейдіть до створення сторінки в HTML, а потім створіть таблицю стилів у CSS. Зрештою, продублюйте HTML-сторінку для решти сторінок і заповніть їх вмістом.
Які переваги готових шаблонів веб-сайтів?
Незважаючи на скептичне ставлення багатьох експертів до готових шаблонів, варто виключити наявні у них переваги. Вони прості у використанні та налаштуванні, зручні для мобільних пристроїв, забезпечують розширений функціональний вибір, забезпечують спрощене керування медіа та вмістом. Серед іншого, попередньо розроблені шаблони веб-сторінок забезпечують інтегрований домен і хостинг, CDN і сертифікати SSL для додаткової безпеки.
