


Hazel - Чиста мінімалістична багатоцільова тема WordPress від treethemes


Технойт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту від zrthemes


Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix

Merimag – тема Wordpress для журналу та новин Elementor Blog від WebteStudio

Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes

Gravity – багатоцільовий HTML- від GWorld





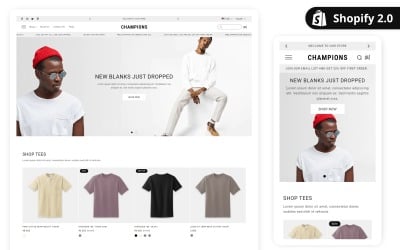
Чемпіон – модна тема Shopify 2.0 | Найкраща тема одягу Shopify від Speedothemes

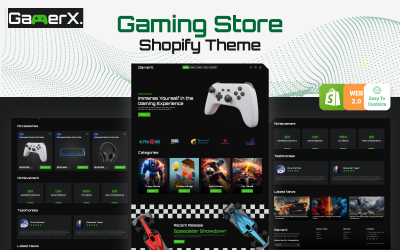
Gamerx - магазин цифрових ігор Shopify 2.0 від uiparadox



 SALE
SALE
NewsZ – тема WordPress для газет, блогів, журналів, фотогалерей, відеогалерей і журналів від MhrTheme


Petnest — зоомагазин і тема Shopify Pet Care від uiparadox

Arise – панель адміністратора Bootstrap 5 від BootstrapGallery

DriveLux – елегантний HTML-шаблон для оренди автомобілів/автодилера – їздіть зі стилем від uiparadox





 SALE
SALE
Університет – навчальний HTML-шаблон веб-сайту для школи, коледжу, університету, LMS та онлайн-курсу від MhrTheme





Powerhouse - Мегамагазин електроніки та гаджетів Багатоцільова адаптивна тема Shopify 2.0 від Logicgo

Електро – магазин електроніки та мегамагазину Багатофункціональний магазин WooCommerce Elementor від Webdigify

Плоскі HTML-шаблони веб-сайтів – елегантність та гнучкість
Складно створити вражаючу сторінку, оскільки тенденції дизайну швидко змінюються. Деякі з них залишаються популярними, наприклад, мінімалізм. Якщо ви віддаєте перевагу простоті, то шаблони веб-сайтів Templateog体育首页 плоскі HTML для вас. Наші теми мають численні модулі, що дозволяють створювати комплексні сучасні проекти. Особливості нашої продукції включають:
- Кілька макетів – виберіть доступний або створіть власний;
- Кілька типів галерей – демонструвати зображення різними способами;
- Верхні та нижні колонтитули – відмінно підходить для коротких повідомлень;
- Різні форми – включають «Вхід», «Зв’яжіться з нами», «Інформаційний бюлетень» тощо;
- Megafooter – покращений нижній колонтитул з розділами;
- Bootstrap – забезпечує швидке реагування, тому все працює належним чином на пристроях з різним розміром екрана;
- Живий пошук – легко знаходьте дані;
- CSS3 анімація – зробити її динамічною;
- Блог – додавайте цікаві статті;
- Сова карусель – продемонструвати контент на сучасний лад;
- Макети магазинів – для інтернет-магазинів;
- Перемикач кольорів – виберіть колір, який вам подобається;
- W3C дійсний, добре прокоментований код HTML5, професійна підтримка, шрифти Google, моніторинг кампанії, документація reCaptcha тощо.
Плоскі адаптивні HTML-шаблони веб-сайтів для всіх розробників
Наші рішення чудово підходять для розробників, які працюють над своїми першими проектами, і досвідчених дизайнерів. Вони пропонують безмежні можливості налаштування. Ви можете досягти необхідного вигляду. Дизайнер може вибрати макет, який йому подобається, або використовувати його для створення власного. Включені елементи оптимізовані. Сторінка буде завантажуватися швидко, навіть якщо вона містить кілька компонентів. Такі вироби чудово підійдуть, якщо ви віддаєте перевагу плоский дизайн без тіней і відблисків.
Преміальні та безкоштовні плоскі HTML-шаблони веб-сайтів
Завантаження безкоштовної теми може здатися хорошим варіантом, але він має кілька проблем:
- Немає професійної підтримки – розробник повинен сам виправляти всі помилки. Це складно, якщо код не прокоментований або задокументований;
- Обмежені можливості – це змушує завантажувати додаткові файли;
- Не унікальні – вони доступні кожному, тому створити унікальну сторінку досить складно.
Купівля плоских адаптивних HTML шаблонів веб-сайтів
Перш ніж придбати будь-який продукт, ми радимо вам ознайомитися з нашими «Живими демонстраціями». Вони демонструють, як усе працює. Купівля включає в себе наступні кроки:
- Виберіть предмет;
- Додати в кошик;
- Перевіряти;
- Завантажте, встановіть, активуйте.
Керування макетами заголовків у HTML-шаблони з плоским дизайном
Поширені запитання про HTML шаблон плоского дизайну
Навіщо використовувати плоскі HTML-шаблони веб-сайтів?
Щоб заощадити час. Вони поставляються з різними компонентами, тому розробник додає необхідні.
Чи потрібен мені HTML-шаблон плоского дизайну, зручний для SEO?
SEO допомагає просувати ваш проект. Його легше знайти, тому збільшується кількість відвідувачів або потенційних клієнтів.
Який хостинг я повинен використовувати для HTML-шаблона плоского дизайну?
Це залежить від вмісту, який ви маєте. Якщо у вас є багато HD-відео або фотографій, або у вас є служба прямої трансляції, знайдіть високопродуктивні рішення для хостингу. Якщо у вас є блог і кілька фотографій, то краще буде постачальник послуг низькошвидкісного хостингу.
Як зробити плоскі адаптивні HTML-шаблони веб-сайтів багатомовними?
Будь ласка, запитайте наші « Багатомовні послуги веб-сайту ». Налаштовуємо все і додаємо нову мову.