



Monstroid2 - Çok Amaçlı Premium HTML5 Web Sitesi tarafından ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
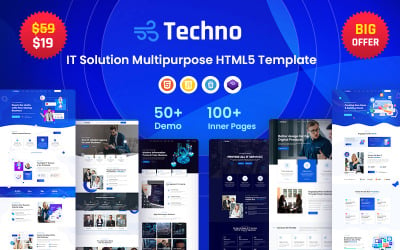
Techno - En İyi BT Çözümü ve Çok Amaçlı HTML5 + RTL tarafından DreamIT

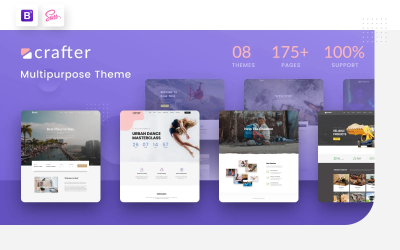
Crafter - Çok Amaçlı Modern Bootstrap 5 Web Sitesi tarafından ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Yerçekimi - Çok Amaçlı HTML tarafından GWorld

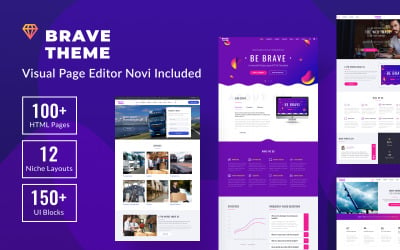
Cesur - Çok Amaçlı HTML Web Sitesi tarafından ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Cryptobit Hepsi Bir Arada Dijital Para Birimi HTML5 tarafından DreamIT

Lider Planlayıcı - İşletme Koçu HTML5 Web Sitesi tarafından ZEMEZ

Araba Tamiri - Oto Tamir Servisi Web Sitesi tarafından ZEMEZ

Wonder Tour - Basit Seyahat Acentası Bootstrap 5 Web Sitesi tarafından ZEMEZ

Birim - Çok Amaçlı Modern Bootstrap 5 Web Sitesi tarafından ZEMEZ

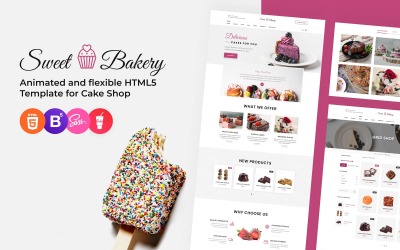
Sweet Bakery - Pasta Dükkanı Responsive Bootstrap 5 Web Sitesi tarafından ZEMEZ

Çiftlik - Organik Çiftlik HTML5 Web Sitesi tarafından ZEMEZ

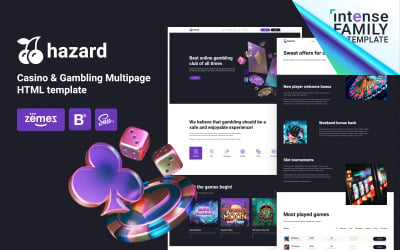
Hazard - Casino ve Kumar Bootstrap HTML5 Web Sitesi tarafından ZEMEZ

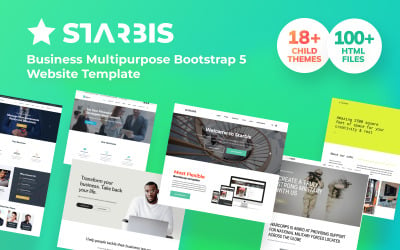
Starbis - İş Çok Amaçlı Önyükleme 5 Web Sitesi tarafından ZEMEZ

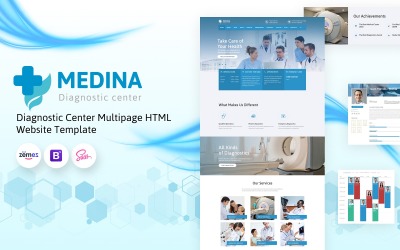
Medine - Tanı Merkezi Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

Flex - Evrensel Çok Amaçlı Yaratıcı HTML Web Sitesi tarafından ZEMEZ

Vizyon - Duyarlı Çok Amaçlı Web Sitesi tarafından ZEMEZ

DreamSoft - Yazılım Geliştirme Şirketi Çok Sayfalı Web Sitesi tarafından ZEMEZ

Maliyet - Muhasebeci Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ

R&CO - Mimarlık ve İnşaat Web Sitesi tarafından ZEMEZ

Dynamics - Endüstriyel Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ

S-Bet - Çevrimiçi Bahis Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

Bilim - Çok Amaçlı HTML5 Web Sitesi tarafından ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Poket - İş ve Çok Amaçlı Duyarlı Web Sitesi tarafından WPEXPERT

Civil Group - İnşaat Mühendisliği HTML5 Web Sitesi tarafından ZEMEZ

Anity - Anime HTML5 Web Sitesi tarafından ZEMEZ

Anime Wave - Anime, Manga ve K-Pop Filmleri HTML Web Sitesi tarafından uiparadox

PowerEx - Elektronik Mağazası HTML Web Sitesi tarafından uiparadox

Etaxi - Taksi Şirketi Duyarlı Web Sitesi tarafından ZEMEZ

Dalgıçlar - Dalış Merkezi Çok Sayfalı Klasik HTML Web Sitesi tarafından ZEMEZ

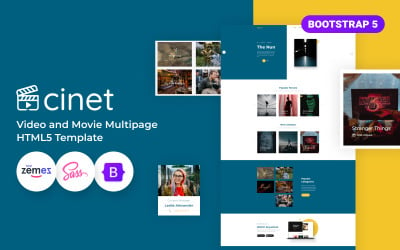
Cinet - Film Akışı HTML5 Web Sitesi tarafından ZEMEZ

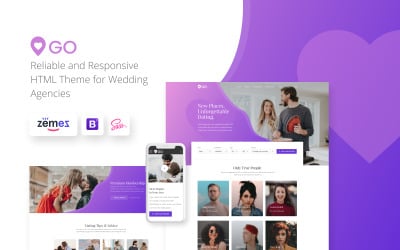
GO - Partner Ajansı Zarif Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

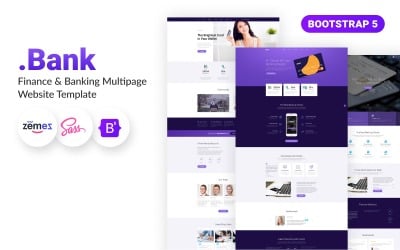
.Bank - Finans ve Bankacılık Çok Sayfalı Bootstrap 5 Web Sitesi tarafından ZEMEZ

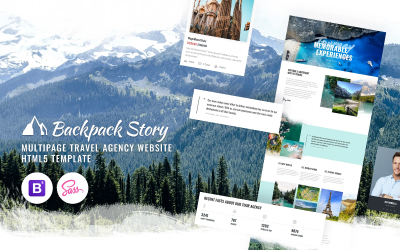
Sırt Çantası Hikayesi - Çevrimiçi Seyahat Acentesi Web Sitesi tarafından ZEMEZ
Sekmeler HTML Şablonlarıyla Başarılı Bir Web Sitesi Nasıl Oluşturulur
Bir web sitesi oluşturmak işletmenizin geleceğine yapılan en iyi yatırımdır. Yararlı bilgiler paylaşıyor, ürün, hizmet ve bilgi satıyor, blog yazıyor, meslektaşlarınızla iletişim kuruyor, öğretiyor, ekonomik ve mali durumu izliyorsunuz vb. Başarılı bir çevrimiçi proje için ince bir çizgi vardır. Bu kadar bilgiye sahip olmalı ve ziyaretçiye sunmalısınız ki kendisi için en faydalı olanı kavrayabilsin. Malzemenin çok az veya çok fazla olması site için iyi bir yol değildir. Müşterinize göstermek istediğiniz bir plan geliştirmelisiniz: HTML şablonları içerik bölmelerinde ne kadar bilgi ve sekmeye ihtiyacınız olacak. Anlamanıza ve doğru stratejik kararı vermenize yardımcı olacağız.
HTML düzeni nedir?
Sekmelerin HTML şablonu, bir veya daha fazla sayfa için hazır tasarıma sahip bir koddur. Görünüme dayalı bir web sitesi oluşturuyorsanız, mevcut demo içeriğini yalnızca resimleriniz ve metninizle değiştirmeniz gerekir. Görünüm gövdesini değiştirirsiniz; bu, herhangi bir düzende programlama becerileriniz varsa, herhangi bir öğeyi özelleştirebileceğiniz anlamına gelir. Bu, düğmeleri, bannerları, konumlarını, renklerini, şekillerini ve hatta animasyonunu değiştirebileceğiniz anlamına gelir. Ancak hazır bir tasarıma dayalı proje oluşturmak işinizi kolaylaştırır çünkü sıfırdan bir şey yaratmanıza gerek kalmaz. Genellikle statik siteler, güncelleme gerektirmeyen projeler için en iyi çözümdür: kartvizitler, açılış sayfaları, kurumsal vb. Kolaylık sağlamak için, bir CMS yönetici panelini dönüştürmek ve eklemek de mümkündür. Bu tür düzenler yönetici açısından işlevsellik açısından daha kapsamlıdır.
Sekmeler HTML Şablonu Anlamı
Web tasarımında kullanılan bir gezinme öğesidir. Ziyaretçinin bilgi projenizin veya çevrimiçi mağazanızın çeşitli detaylarına ustaca ve hızlı bir şekilde erişmesini sağlar. Bir kullanıcı onu tıkladığında, görmeyi beklediği içeriğin bulunduğu bir sonucu hemen alır.
Başarılı bir proje, yüksek kaliteli ve yapılandırılmış bir navigasyona sahip olmalıdır. İçeriği gruplamak, bilgi akışını birleştirmek ve aşırı yüklemeyi önlemek için yerden tasarruf etmek için bu tür öğeleri çalıştırırsınız.
Templateog体育首页 HTML Şablonları Hangi Sekmeleri İçerir?
Templateog体育首页 pazarında ihtiyacınız olan binden fazla statik düzen bulunmaktadır. Projenize en uygun olanı bulmak için yukarıdaki sayım filtresini ve sıralayıcıyı kullanmanızı öneririz. Şu parametrelere göre bir görünüm seçersiniz: tema, etiket, renk, çerçeve, özellikler, önyükleme sürümü, galeri türü, stil, web formu, derecelendirme, maliyet, güncelleme, indirme sayısı, trend, en çok satanlar, en yeni ürün, üst derecelendirme, en düşük ve en yüksek maliyet.
Dış görünüm sekmeleri HTML şablonlarına özellikle dikkat edin. Tedarikçilerimiz konuyu dikkatlice analiz eder ve web sitesi için, nişinizin ihtiyaç duyduğu talepleri karşılayacak bir yapı geliştirir.
- Hayvanlar ve Evcil Hayvanlar . Evcil hayvanınız hakkında bir blogunuz mu var veya kediler, köpekler ve evcil hayvanlar için bir ürün veya hizmet mi satıyorsunuz? Öyleyse bu derileri seçin. Bir çevrimiçi mağaza, bilgilendirici bir web sitesi ve bir açılış sayfası için tasarımlar bulacaksınız.
- Tıbbi. Doktor, eczacı, laboratuvar asistanı, hastane veya laboratuvar iseniz ve ilaç, aşı, tıbbi ekipman, giyim, besin takviyesi, şifalı bitkiler, şuruplar, vitaminler ve daha fazlasını satıyorsanız bu seçenekleri değerlendirin.
- Elektronik . Bu düzenler gadget'larla uğraşanlar için en iyisidir: onarım servisi, telefon, tablet, dizüstü bilgisayar, işlemci, monitör, fare, hoparlör, klavye, kulaklık, mikrofon, video kamera, televizyon, mutfak aletleri, çamaşır makinesi satışı vb.
- Emlak. İşletmeniz gayrimenkul satışı veya kiralanmasıyla ilgiliyse veya emlakçıysanız, kendinizi ilan etmenin en iyi yolu bu tür görünümlerin yardımıyla çevrimiçi bir platform oluşturmaktır.
- Sanat kültürü. Yaratıcılığa tutkunuz varsa bu görünümleri seçin: heykel, mimari, resim, kültürel çalışmalar, sıva ve daha fazlası.
- Tasarım ve Fotoğrafçılık. Grafik tasarımla mı, iç mekan tasarımlarıyla mı, yoksa mükemmel fotoğraflar mı çekiyorsunuz? Bir portföy oluşturun ve hizmetlerinizi çevrimiçi olarak sunun.
- Eğitim ve Kitaplar. Bir eğitim kurumu için en iyi reklam çevrimiçi ortamdır. Rahatlıkla öğrencilerin, ödevlerin, ilerlemelerin, haberlerin, tezlerin, ders kitaplarının, makalelerin ve derslerin listesini tek bir yerde görebilirsiniz. Modern anaokulları, üniversiteler, enstitüler, kolejler, okullar ve erken öğrenim kurumları için en iyi seçimdir. Ve eğer bir yönden koçsanız, bu fırsat çevrimiçi ortamda ilerlemenize olanak sağlayacaktır.
- İş hizmetleri . Bu koleksiyon pazarımızda en yaygın olanıdır. Çok amaçlıdır ve çoğu işletme için uygundur. Öncelikle bu kendinizi bir marka veya şirket olarak ilan etmeniz için bir fırsattır. Ayrıca bu satırda ticaret, blockchain, bitcoin ve daha fazlası için görünümler bulacaksınız.
- Arabalar ve Motosikletler. Arabalara, bisikletlere ve bisikletlere bakım yapıyor musunuz veya bunları ve yedek parçalarını satıyor musunuz? Bu kategoriyi incelemenizi öneririz.
Kullanım Önerileri
Sekme sayfaları, web sitenizin izleyicilere ne gösterdiğine, ziyaretçilerinizin kim olduğuna ve projenizle nasıl etkileşimde bulunduklarına bağlı olarak yararlı olabilir. Web tasarımının tüm yönlerinde olduğu gibi, bazı teknikler kullanılabilirliği artırır ve kullanıcı etkileşimini geliştirir. Sizin için birkaç öneriyi vurguladık.
- Simetriyi ve etkileşimi koruyun. İçerik bölmelerinin organizasyonu mantıklı ve bilgi mimarisiyle ilişkili olmalıdır. Kullanıcı nerede olduğunu ve hangi işlemlerden sonra olduğunu kolaylıkla tespit eder. Etkiler sayfadaki ardışık adımların varlığını doğrulamalıdır.
- Kısa tut. Başlıklar kısa ve dil basit olmalıdır. Tutarlı tipografiye dikkat edin.
- Açık etkileşim. Mevcut içerik bölmelerini vurgulayın ve kullanılmayanları gizleyin.
Sekmeler Nasıl Düzenlenir HTML Şablonları Eğitimi
Sekmeler HTML Şablonları SSS
Sekmeler HTML şablonları nedir?
Bunlar, sayfaları ve bağlantıları olan statik düzenlerdir. Web sitesinde ihtiyacınız olan bilgileri seçebilir ve bunlara aşina olabilirsiniz. Bu yetenek, müşterinin görmesi gereken tüm malzeme yelpazesini gösterdiğiniz için herhangi bir proje için birçok avantaj sunar.
HTML şablonu içerik bölmelerini kullanmaktan kaçınmak ne zaman daha iyidir?
- İlgili içeriği gruplandırılmış olarak görüntülemek daha uygundur. Bu tasarım sizi sayfayı incelemek için kaydırmaya zorlar ve tıklanabilir arama çalışmayı kesintiye uğratır.
- İçerik tutarlıdır. Müşteri destek sayfalarında, görüntülenecek konular yerine yanıtlar aranırken içerik bölmeleri kullanılmamalıdır.
- Alanınız kısıtlıysa dikey bölümler ve kaydırma daha mantıklı olur.
Bunları kullanmanın ana ipuçları nelerdir?
- Bazen yeni başlayanlar, bir web sitesi şablonundaki sütun formundaki metni biçimlendirmek için DOM içeriğini çalıştırır; bu nedenle öğelerini kullanın ve bunları CSS kullanarak gerektiği gibi konumlandırın.
- Tablo verilerini düzenlemek için tabloları kullanırsınız.
- CSS kullanıyorsanız girinti genişliğini tanımlamak için yüzdeleri kullanın. Genişlik değeri web sitesinin ekrandaki sunumunda kritik bir rol oynadığından yanıt verme hızını artırır.
Sekmeler HTML temaları nasıl alınır?
Templateog体育首页 web sitesine kaydolun. Daha sonra istediğiniz temayı seçin ve sepete ekleyin. Fatura bilgilerinizi girin ve bir ödeme yöntemi seçin. Ürün için ödeme yapın. Bundan sonra e-posta veya çağrı yoluyla doğrulama aşamasını geçin. Hesabınızdaki bağlantıyı kullanarak dış görünümünüzü indirin.