


Techida - Business Services Company & IT Solutions Multipurpose Responsive Website Template by erramix




Gravity - Multi-Purpose HTML Template by GWorld






















Anity - Anime HTML5 Website Template by ZEMEZ


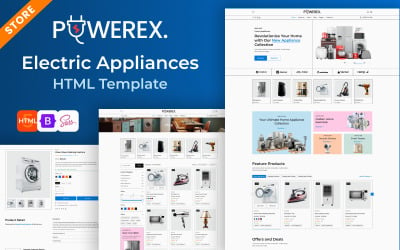
PowerEx - Electronics Store HTML Website Template by uiparadox






5 Best HTML Website Templates with Tabs 2024
How to Create a Successful Website with Tabs HTML Templates
Creating a website is the best investment in the future of your business. You share helpful information, sell products, services, and knowledge, blog, communicate with colleagues, teach, monitor the economic and financial situation, etc. There is a fine line for a successful online project. You should have so much information and present it to the visitor so he can grasp the most useful for himself. It is not a good way for the site when there is too little or too much material. You should develop a plan you want to show your client: how much information and tabs HTML templates content panes you will need. We will help you understand and make the right strategic decision.
What is an HTML layout?
The tabs HTML template is a code with a ready-made design for one or more pages. If you're building a website based on skin, you only need to replace the existing demo content with your images and text. You change the skin body, meaning you customize any element if you have programming skills in any layout. It means you change buttons, banners, their location, colors, shapes, and even animation. However, creating a project based on a ready-made design makes it easier because you don't have to create something from scratch. Usually, static sites are the best solution for those projects that do not need updates: business cards, landing pages, corporate, etc. For convenience, it is also possible to convert and add a CMS admin panel. Such layouts are more comprehensive in terms of functionality for the administrator.
Tabs HTML Template Meaning
It is a navigation element used in web design. It allows the visitor to access various details of your information project or online store skillfully and fast. When a user clicks on it, they immediately get a result with the content they expect to see.
A successful project should have high-quality and structured navigation. You operate such elements to group content, combine informational flow, and save space to prevent overload.
What Tabs HTML Templates Does Templateog体育首页 Include
The Templateog体育首页 marketplace has more than a thousand static layouts you need. We recommend using the count filter and sorter above to find the most suitable one for your project. You choose a skin according to the following parameters: theme, tag, color, framework, features, bootstrap version, gallery type, style, web form, rating, cost, update, number of downloads, trending, bestseller, the newest product, top rating, lowest and highest cost.
Pay special attention to skin tabs HTML templates. Our vendors analyze the topic carefully and develop such a structure for the website that it covers the needed requests of your niche.
- Animals & Pets. Have a blog about your pet or sell a product or service for cats, dogs, and pets? So choose these skins. You will find designs for an online store, an informative website, and a landing page.
- Medical. Consider these options if you are a doctor, pharmacist, laboratory assistant, hospital, or laboratory, and sell medicines, vaccines, medical equipment, clothing, nutritional supplements, herbs, syrups, vitamins, and more.
- Electronics. These layouts are the best for those who deal with gadgets: repair service, sale of phones, tablets, laptops, processors, monitors, mice, speakers, keyboards, headphones, microphones, video cameras, televisions, kitchen appliances, washing machines, etc.
- Real Estate. If your business is related to the sale or rental of real estate, or you are a realtor, then the best way to declare yourself is to create an online platform with the help of such skins.
- Art & Culture. Choose these skins if you have a passion for creativity: sculpture, architecture, painting, cultural studies, stucco, and more.
- Design & Photography. Are you engaged in graphic design, creating interiors, or taking excellent photos? Create a portfolio and offer your services online.
- Education & Books. The best advertising for an educational institution is the online environment. Conveniently, you see the list of students, homework, progress, news, theses, textbooks, articles, and courses in one place. It is the best choice for modern kindergartens, universities, institutes, colleges, schools, and early learning institutions. And if you are a coach from one direction, this opportunity will allow you to advance online.
- Business & Services. This collection is the most common in our marketplace. It is multipurpose and suitable for most businesses. Firstly, this is an opportunity to declare yourself as a brand or company. Also, in this line, you find skins for fucking trading, blockchain, bitcoin, and more.
- Cars & Motorcycles. Do you service cars, bikes, and bicycles or sell them and their spare parts? We suggest viewing this category.
Usage Recommendations
Tab pages can be helpful depending on what your website shows to viewers, who your visitors are, and how they interact with your project. As with all aspects of web design, some techniques increase usability and improve user interaction. We have highlighted several recommendations for you.
- Maintain symmetry and interactivity. The organization of content panes should be logical and related to the information architecture. The user easily determines where he is and after which actions. The effects should confirm the fact of consecutive steps on the page.
- Keep it short. Titles should be short, and the language simple. Pay attention to consistent typography.
- Clear interaction. Highlight current content panes and hide unused ones.
How to Edit Tabs HTML Templates Tutorial
Tabs HTML Templates FAQ
What are tabs HTML templates?
These are static layouts that have pages and links to them. You can choose the information you need on the website and familiarize yourself with it. This capability offers many advantages for any project, as you show the full range of material the client needs to see.
When is it better to avoid using HTML template content panes?
- It is more convenient to view related content grouped. This design forces you to scroll the page to study it, and clickable search interrupts work.
- Content is consistent. Content panes should not be used on customer support pages when they search for answers rather than topics to view.
- If you're short on space, vertical sections and scrolling make more sense.
What are the main tips for using them?
- Sometimes, beginners operate DOM content to format text in the columns form on a website template, so use elements and position them as needed using CSS.
- You use tables to organize tabular data.
- If you operate CSS, use percentages to define the indent width. It improves responsiveness since the width value plays a critical role in the website presentation on the screen.
How to get tabs HTML themes?
Register on the Templateog体育首页 website. Then choose the desired theme and add it to the cart. Enter your billing information and choose a payment method. Pay for the product. After that, go through the verification stage by email or call. Download your skin using the link in your account.
