


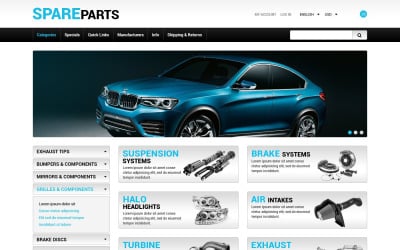
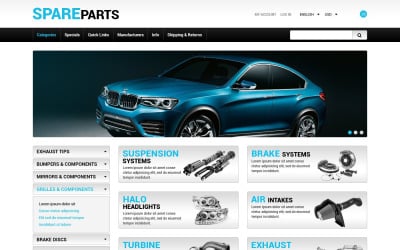
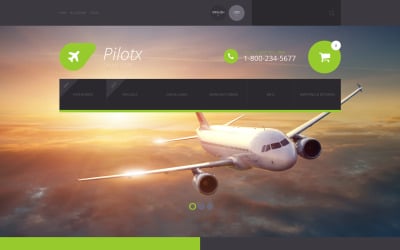
Modelo Pilotx ZenCart por WT

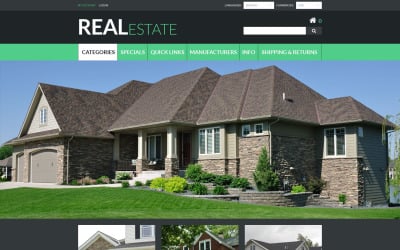
Modelo ZenCart de imóveis por WT




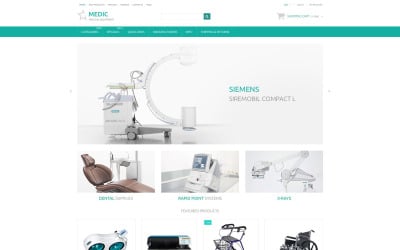
Modelo Medic ZenCart por WT













NeonCart - Tema de Carrinho Zen Moda Multifuncional por templateoption
Linda versão móvel para e-commerce com modelos responsivos Zen Cart
Lembra quantas vezes você viu sites que parecem tortos e quebrados no celular? Provavelmente não. Hoje em dia, navegar na Internet é considerado mais frequentemente com a ajuda de um telefone. O que seu site precisa para se tornar amigável para seu cliente em potencial? Vamos contar neste artigo sobre os modelos responsivos do zen cart.
Opção Responsiva para Loja Virtual: Motivos para Usar
É a pele das páginas da web para adaptação automática a diferentes tamanhos de tela de navegadores e dispositivos da web: tablets, computadores pessoais e smartphones. A interface do site preserva a estética visual e a conveniência funcional. É uma maneira de tornar o site atraente para todos os usuários da Internet que usam seu recurso da web de qualquer dispositivo.
A importância da visualização adaptativa aumentou com o crescimento do número de usuários que visitam sites por meio de dispositivos móveis. Com gadgets, as pessoas compram, verificam serviços de entretenimento, obtêm informações urgentes rapidamente, trabalham, estudam e navegam a qualquer hora e em qualquer lugar. Se o site não atender aos requisitos do visitante, os proprietários de recursos da web perderão a maior parte do tráfego e das conversões.
Este design é uma opção mais econômica em comparação com outras formas de atrair usuários com smartphones e tablets. Os usuários não estão prontos para instalar um aplicativo móvel, pois ele custa dinheiro adicional e ocupa espaço de memória no dispositivo. Para você, seu desenvolvimento e preenchimento exigirão recursos adicionais. A mesma URL para as versões para celular e desktop do site tem um efeito positivo na promoção do site no Google e em outros mecanismos de busca.
Esse tipo de recurso da web afeta a confiança e a competitividade da empresa. Elementos de interface rastejantes que escondem parte das informações, imagens enormes que não podem ser visualizadas e texto que ultrapassa as margens da tela inevitavelmente levam à recusa de visualização do site. Os mecanismos de busca classificam o site pior, e os visitantes preferem os recursos da web de outras empresas. A organização corre o risco de perder clientes em potencial sem a visualização conveniente das informações e a navegação dos recursos da web.
Na skin, a linguagem de marcação CSS é responsável pelo design dos elementos do site. Ela é responsável por estilos, tamanhos de objetos e texto, animações, etc. No entanto, alguns navegadores da web ou suas versões desatualizadas não suportam recursos modernos, então os sites têm exibições incorretas. É difícil adaptar o site completamente a todas as versões existentes, mas quanto mais navegadores abrirem o recurso, maior será seu público.
O tipo de site tem impacto direto em sua posição no mecanismo de busca. Algoritmos de busca avaliam um site com base em fatores comportamentais, então a eficácia da sua plataforma depende da impressão que ela causa e da sua facilidade de uso:
- um carregamento longo de página devido a imagens volumosas faz com que os usuários abandonem o recurso rapidamente. Essas recusas prejudicam a avaliação dos mecanismos de busca;
- design atraente (formas selecionadas corretamente, proporções, tamanho da fonte e ilustrações, cores) causa uma resposta emocional positiva e aumenta o tempo gasto no site e a chance de o usuário ler o material até o final;
- a página sobrecarregada com anúncios e elementos coloridos repele os usuários;
- O layout ruim reduz a confiança na empresa, fazendo com que o comércio eletrônico perca clientes;
- a ausência de um formulário de feedback e a dificuldade de preenchê-lo podem levar ao fechamento do site;
- a falta de visão adaptativa é percebida pelos visitantes como falta de atendimento ao cliente;
- a maioria dos usuários da Internet usa telas de resoluções diferentes;
- O design criativo tem um efeito positivo nas conversões.
A aparência visual da página afeta o sucesso da empresa. Qualquer loja online deve ter todas as propriedades que serão úteis para o usuário. O layout desempenha um papel significativo na criação de uma atitude positiva em relação ao site e à empresa, e isso afeta a promoção. Recursos que ocupam altas posições nos mecanismos de busca recebem alto tráfego e vendas.
O design responsivo é necessário para qualquer projeto que queira ter uma classificação alta nos mecanismos de busca e não perder visitantes em potencial. Sua criação é mais lucrativa do que formas alternativas de atrair um público que usa dispositivos móveis e tablets para navegar na Internet. Ele desempenha um papel significativo na melhoria da usabilidade, o que é necessário para obter uma conversão.
Melhores temas responsivos para Zen Cart da Templateog体育首页
Para aprender melhor sobre esses layouts, mostraremos alguns exemplos do Templateog体育首页. Esses são itens populares.
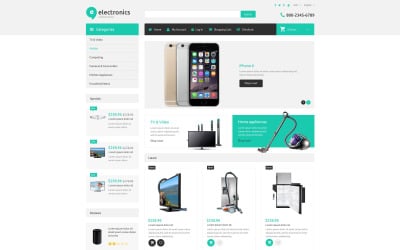
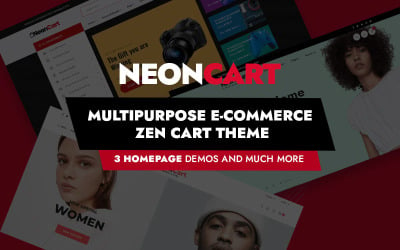
NeonCart
É uma skin conveniente para uma loja online de dispositivos, eletrônicos, equipamentos de informática, gadgets, tecnologias digitais, etc. Tem uma aparência visual amigável na página inicial. Você usa menus verticais e horizontais. O primeiro inclui categorias de produtos e o segundo distribui as páginas principais. Abaixo estão os novos produtos, descontos e classificações. Há um botão Comprar agora no grande banner principal. Isso ajudará a focar a atenção do comprador em sua melhor oferta. E cabeçalhos que seu visitante obtém em suas redes sociais com a ajuda de widgets. Ele também altera a moeda e o idioma, e você tem um lugar para colocar seu número de telefone. Preste atenção à página do produto. Você tem um filtro conveniente para selecionar os atributos de um item.
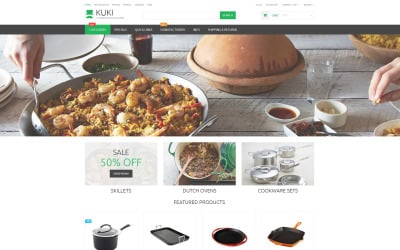
Artigos para o lar
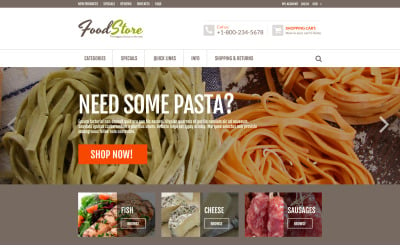
Este item é perfeito para a indústria alimentícia: restaurantes, cantinas, cafés, cafeterias, padarias, bares, pubs, lojas de equipamentos de cozinha, etc. Você oferece refeições e produtos individuais se for um supermercado. Inclui um megamenu horizontal com vários níveis que podem ser ajustados às suas necessidades. Você tem etiquetas para indicar descontos. Você as usa para itens individuais ou para toda a coleção. Preste atenção à página de categorias de produtos. Você tem botões convenientes com imagens do tipo de itens necessários. Com isso, você encontrará a coleção. Não há nada extra na página. Você tem a imagem e o custo dos itens.
Vídeo de modelos responsivos do Zen Cart
Perguntas frequentes sobre modelos responsivos do Zen Cart
Como escolher o tema do Templateog体育首页?
Confira seus concorrentes e preste atenção aos designs dos melhores. Desenvolva uma estrutura funcional para identificar recursos padrão da solução finalizada e personalizações que exigem recursos adicionais. Escolha o tema para sua loja com a estrutura de layout apropriada. Se precisar melhorar o layout finalizado, entre em contato com o desenvolvedor da equipe Templateog体育首页.
Como instalar o tema do Templateog体育首页?
Baixe a versão mais recente do Zen Cart. Carregue os arquivos da loja para sua hospedagem ou servidor local. Crie um banco de dados MySQL. Você faz isso com o painel de controle de hospedagem. Selecione Continuar configuração. Verifique as configurações do sistema sugeridas pelo instalador da loja, faça os ajustes necessários e clique em Salvar configurações do sistema. Preencha as informações sobre a loja. Preencha os dados do administrador e as opções de login no painel de administração. Você instalou a loja com sucesso.
Qual hospedagem você pode usar para layouts do Zen Cart?
Se você gostaria de escolher uma hospedagem apropriada para sua loja online, preste atenção aos serviços adicionais: um período de teste de uso de hospedagem com funcionalidade completa; a capacidade de fazer backup do banco de dados; suporte para várias contas de e-mail para diferentes propósitos; verificação de e-mail e proteção contra spam e mensagens maliciosas; proteção do site contra ataques DDoS; acesso FTP para baixar arquivos de banco de dados; suporte técnico e monitoramento de status do servidor 24/7; painel de administração de hospedagem conveniente; suporte para programas e scripts úteis. Templateog体育首页 recomenda BlueHost e HostPapa.
Você pode usar imagens dos layouts responsivos do Zen Cart no seu site?
Sim. Alguns fornecedores oferecem a oportunidade de operar imagens de demonstração para seu propósito. Você verifica essas informações na descrição do item.