


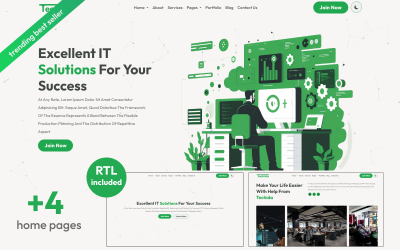
Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix




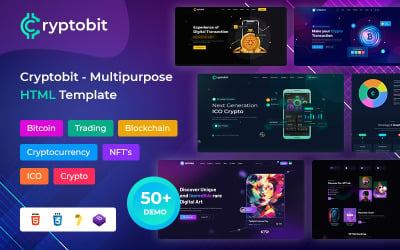
Gravità - Modello HTML multiuso da GWorld

























 SALE
SALE


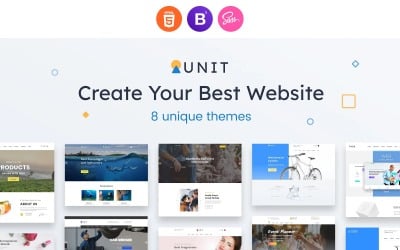
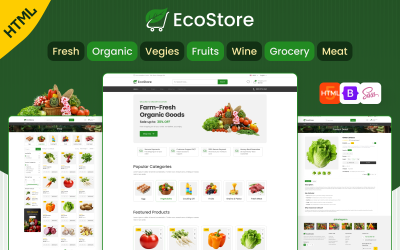
EcoStore - Modello di sito Web HTML per negozio di alimentari online e alimenti biologici da uiparadox


Come creare un sito Web di successo con modelli HTML di schede
Creare un sito web è il miglior investimento per il futuro della tua attività. Condividi informazioni utili, vendi prodotti, servizi e conoscenze, blogghi, comunichi con i colleghi, insegni, monitori la situazione economica e finanziaria, ecc. C'è una linea sottile per un progetto online di successo. Bisognerebbe avere tante informazioni e presentarle al visitatore in modo che possa coglierne quelle più utili per sé. Non è una buona soluzione per il sito quando c'è troppo poco o troppo materiale. Dovresti sviluppare un piano che desideri mostrare al tuo cliente: quante informazioni e schede, modelli HTML, riquadri di contenuto avrai bisogno. Ti aiuteremo a capire e prendere la giusta decisione strategica.
Cos'è un layout HTML?
Il modello HTML delle schede è un codice con un design già pronto per una o più pagine. Se stai costruendo un sito web basato sulla skin, devi solo sostituire il contenuto demo esistente con immagini e testo. Cambi il corpo della skin, il che significa che personalizzi qualsiasi elemento se hai capacità di programmazione in qualsiasi layout. Significa che puoi cambiare pulsanti, banner, la loro posizione, colori, forme e persino l'animazione. Tuttavia, creare un progetto basato su un design già pronto rende tutto più semplice perché non è necessario creare qualcosa da zero. Solitamente i siti statici sono la soluzione migliore per quei progetti che non necessitano di aggiornamenti: biglietti da visita, landing page, corporate, ecc. Per comodità è anche possibile convertire e aggiungere un pannello di amministrazione CMS. Tali layout sono più completi in termini di funzionalità per l'amministratore.
Schede Modello HTML Significato
È un elemento di navigazione utilizzato nel web design. Permette al visitatore di accedere a vari dettagli del tuo progetto informativo o del tuo negozio online in modo abile e veloce. Quando un utente fa clic su di esso, ottiene immediatamente un risultato con il contenuto che si aspetta di vedere.
Un progetto di successo dovrebbe avere una navigazione strutturata e di alta qualità. Puoi utilizzare tali elementi per raggruppare i contenuti, combinare il flusso di informazioni e risparmiare spazio per evitare sovraccarichi.
Quali modelli HTML di schede sono inclusi in Templateog体育首页
Il marketplace di Templateog体育首页 ha più di mille layout statici di cui hai bisogno. Ti consigliamo di utilizzare il filtro di conteggio e il selezionatore sopra per trovare quello più adatto al tuo progetto. Scegli una skin in base ai seguenti parametri: tema, tag, colore, framework, funzionalità, versione bootstrap, tipo di galleria, stile, modulo web, valutazione, costo, aggiornamento, numero di download, trend, bestseller, il prodotto più recente, top valutazione, costo più basso e più alto.
Presta particolare attenzione ai modelli HTML delle schede skin. I nostri fornitori analizzano attentamente l'argomento e sviluppano una struttura per il sito Web tale da coprire le richieste necessarie della tua nicchia.
- Animali e animali domestici . Hai un blog sul tuo animale domestico o vendi un prodotto o un servizio per gatti, cani e animali domestici? Quindi scegli queste skin. Troverai progetti per un negozio online, un sito Web informativo e una pagina di destinazione.
- Medico. Considera queste opzioni se sei un medico, un farmacista, un assistente di laboratorio, un ospedale o un laboratorio e vendi medicinali, vaccini, attrezzature mediche, abbigliamento, integratori alimentari, erbe, sciroppi, vitamine e altro ancora.
- Elettronica . Questi layout sono i migliori per chi si occupa di gadget: servizio di riparazione, vendita di telefoni, tablet, laptop, processori, monitor, mouse, altoparlanti, tastiere, cuffie, microfoni, videocamere, televisori, elettrodomestici da cucina, lavatrici, ecc.
- Immobiliare. Se la tua attività è legata alla vendita o all'affitto di beni immobili o sei un agente immobiliare, il modo migliore per dichiararti è creare una piattaforma online con l'aiuto di tali skin.
- Arte e cultura. Scegli queste skin se hai una passione per la creatività: scultura, architettura, pittura, studi culturali, stucco e altro ancora.
- Design e fotografia. Ti occupi di progettazione grafica, creazione di interni o scatto di foto eccellenti? Crea un portafoglio e offri i tuoi servizi online.
- Istruzione e libri. La migliore pubblicità per un istituto scolastico è l'ambiente online. Comodamente, puoi vedere l'elenco degli studenti, dei compiti, dei progressi, delle notizie, delle tesi, dei libri di testo, degli articoli e dei corsi in un unico posto. È la scelta migliore per asili nido, università, istituti, college, scuole e istituti di apprendimento precoce moderni. E se sei un allenatore monodirezionale, questa opportunità ti permetterà di avanzare online.
- Servizi per gli affari . Questa raccolta è la più comune nel nostro mercato. È multiuso e adatto alla maggior parte delle aziende. Innanzitutto, questa è un'opportunità per dichiararti come marchio o azienda. Inoltre, in questa linea trovi skin per il fottuto trading, blockchain, bitcoin e altro ancora.
- Auto e Moto. Effettuate la manutenzione di auto, bici e biciclette o le vendete con i relativi pezzi di ricambio? Suggeriamo di visionare questa categoria.
Raccomandazioni per l'uso
Le schede possono essere utili a seconda di ciò che il tuo sito web mostra ai visitatori, di chi sono i tuoi visitatori e di come interagiscono con il tuo progetto. Come per tutti gli aspetti del web design, alcune tecniche aumentano l'usabilità e migliorano l'interazione con l'utente. Abbiamo evidenziato diversi consigli per te.
- Mantenere la simmetria e l'interattività. L'organizzazione dei riquadri del contenuto dovrebbe essere logica e correlata all'architettura dell'informazione. L'utente determina facilmente dove si trova e dopo quali azioni. Gli effetti dovrebbero confermare il fatto di passaggi consecutivi sulla pagina.
- Sii breve. I titoli dovrebbero essere brevi e il linguaggio semplice. Presta attenzione alla tipografia coerente.
- Interazione chiara. Evidenzia i riquadri del contenuto corrente e nascondi quelli inutilizzati.
Tutorial su come modificare le schede sui modelli HTML
Domande frequenti sui modelli HTML delle schede
Cosa sono i modelli HTML delle schede?
Si tratta di layout statici che contengono pagine e collegamenti ad essi. Puoi scegliere le informazioni di cui hai bisogno sul sito web e familiarizzare con esse. Questa funzionalità offre molti vantaggi per qualsiasi progetto, poiché mostri l'intera gamma di materiali che il cliente deve vedere.
Quando è meglio evitare di utilizzare i riquadri del contenuto del modello HTML?
- È più comodo visualizzare i contenuti correlati raggruppati. Questo design ti obbliga a scorrere la pagina per studiarla e la ricerca cliccabile interrompe il lavoro.
- Il contenuto è coerente. I riquadri dei contenuti non devono essere utilizzati nelle pagine dell'assistenza clienti quando cercano risposte anziché argomenti da visualizzare.
- Se hai poco spazio, le sezioni verticali e lo scorrimento hanno più senso.
Quali sono i principali consigli per utilizzarli?
- A volte, i principianti utilizzano il contenuto DOM per formattare il testo nel modulo delle colonne su un modello di sito Web, quindi utilizza gli elementi e posizionali secondo necessità utilizzando i CSS.
- Le tabelle vengono utilizzate per organizzare i dati tabulari.
- Se utilizzi CSS, utilizza le percentuali per definire la larghezza del rientro. Migliora la reattività poiché il valore della larghezza gioca un ruolo fondamentale nella presentazione del sito Web sullo schermo.
Come ottenere temi HTML per le schede?
Registrati sul sito Templateog体育首页. Scegli quindi il tema desiderato e aggiungilo al carrello. Inserisci i tuoi dati di fatturazione e scegli un metodo di pagamento. Paga il prodotto. Successivamente, passa attraverso la fase di verifica tramite e-mail o chiamata. Scarica la tua skin utilizzando il collegamento nel tuo account.