Sikeres webhely létrehozása Tabs HTML-sablonokkal
A weboldal létrehozása a legjobb befektetés vállalkozása jövőjébe. Hasznos információkat oszt meg, termékeket, szolgáltatásokat és tudást ad el, blogol, kommunikál a kollégákkal, tanít, figyeli a gazdasági és pénzügyi helyzetet, stb. Egy sikeres online projektnek megvan a sora. Ennyi információval kell rendelkeznie, és azt bemutatnia a látogatónak, hogy a leghasznosabbat fel tudja fogni magának. Ez nem jó módja az oldalnak, ha túl kevés vagy túl sok az anyag. Ki kell dolgoznia egy tervet, amelyet meg szeretne mutatni az ügyfelének: mennyi információra és lapokra lesz szüksége a HTML-sablonok tartalmi ablaktábláira. Segítünk megérteni és meghozni a megfelelő stratégiai döntést.
Mi az a HTML-elrendezés?
A tabs HTML-sablon egy kód egy vagy több oldalra kész kialakítással. Ha bőralapú webhelyet készít, akkor csak a meglévő demótartalmat kell lecserélnie képeivel és szövegével. Megváltoztatja a bőr testét, ami azt jelenti, hogy bármely elemet testreszabhat, ha bármilyen elrendezésben rendelkezik programozási ismeretekkel. Ez azt jelenti, hogy módosíthatja a gombokat, a szalagcímeket, azok elhelyezkedését, színeit, formáját és még az animációt is. A kész terv alapján elkészített projekt azonban megkönnyíti a dolgát, mert nem kell a semmiből létrehozni valamit. Általában a statikus webhelyek jelentik a legjobb megoldást azokhoz a projektekhez, amelyek nem igényelnek frissítést: névjegykártyák, nyitóoldalak, vállalati stb. A kényelem érdekében lehetőség van a CMS adminisztrációs panel konvertálására és hozzáadására is. Az ilyen elrendezések a rendszergazda számára átfogóbb funkciókat kínálnak.
Lapok HTML-sablon jelentése
Ez a webdesignban használt navigációs elem. Lehetővé teszi a látogató számára, hogy ügyesen és gyorsan hozzáférjen információs projektjének vagy online áruházának különböző részleteihez. Amikor a felhasználó rákattint, azonnal olyan eredményt kap, amilyen tartalmat vár.
A sikeres projektnek jó minőségű és strukturált navigációval kell rendelkeznie. Az ilyen elemeket a tartalom csoportosítására, az információáramlás kombinálására és a túlterhelés elkerülése érdekében helyet takaríthatja meg.
Milyen lapokat tartalmaz a Templateog体育首页 HTML-sablonok
A Templateog体育首页 piactér több mint ezer statikus elrendezéssel rendelkezik, amire szüksége van. Javasoljuk, hogy használja a fenti számlálószűrőt és válogatót, hogy megtalálja a projektje számára legmegfelelőbbet. A skint a következő paraméterek szerint választja ki: téma, címke, szín, keret, funkciók, bootstrap verzió, galéria típusa, stílus, webes űrlap, értékelés, költség, frissítés, letöltések száma, felkapottság, bestseller, legújabb termék, top minősítés, legalacsonyabb és legmagasabb költség.
Fordítson különös figyelmet a skin lapok HTML-sablonjaira. Szállítóink gondosan elemzik a témát, és olyan struktúrát dolgoznak ki a weboldal számára, amely lefedi az Ön résének szükséges igényeit.
- Állatok és házi kedvencek . Legyen blogja kedvencéről, vagy áruljon terméket vagy szolgáltatást macskák, kutyák és háziállatok számára? Tehát válassza ezeket a bőröket. Megtalálhatja az online áruház terveit, egy informatív webhelyet és egy nyitóoldalt.
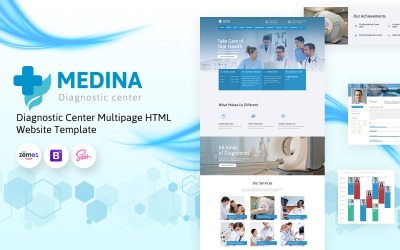
- Orvosi. Fontolja meg ezeket a lehetőségeket, ha Ön orvos, gyógyszerész, laboratóriumi asszisztens, kórház vagy laboratórium, és gyógyszereket, oltóanyagokat, orvosi felszereléseket, ruházatot, táplálék-kiegészítőket, gyógynövényeket, szirupokat, vitaminokat és egyebeket árul.
- Elektronika . Ezek az elrendezések a legjobbak azok számára, akik kütyükkel foglalkoznak: javítás, telefonok, tabletek, laptopok, processzorok, monitorok, egerek, hangszórók, billentyűzetek, fejhallgatók, mikrofonok, videokamerák, televíziók, konyhai gépek, mosógépek, stb.
- Ingatlan. Ha az Ön vállalkozása ingatlanértékesítéshez vagy bérbeadáshoz kapcsolódik, vagy Ön ingatlanügynök, akkor a legmegfelelőbb módja annak, hogy nyilatkozatot tegyen, egy online platform létrehozása ilyen skinek segítségével.
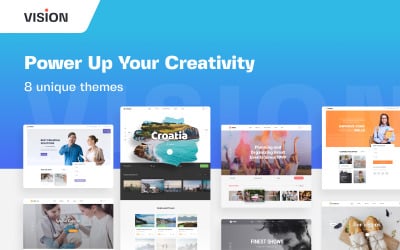
- Művészet és kultúra. Válassza ezeket a bőröket, ha rajong a kreativitásért: szobrászat, építészet, festészet, kulturális tanulmányok, stukkó stb.
- Tervezés és fotózás. Grafikai tervezéssel, belső terek készítésével vagy kiváló fényképek készítésével foglalkozol? Hozzon létre egy portfóliót, és kínálja szolgáltatásait online.
- Oktatás és könyvek. Egy oktatási intézmény számára a legjobb reklám az online környezet. Kényelmesen egy helyen láthatja a hallgatók listáját, a házi feladatokat, az előrehaladást, a híreket, a szakdolgozatokat, a tankönyveket, a cikkeket és a kurzusokat. Modern óvodák, egyetemek, intézetek, főiskolák, iskolák és korai oktatási intézmények számára a legjobb választás. És ha egy irányból edző vagy, ez a lehetőség lehetővé teszi az online előrelépést.
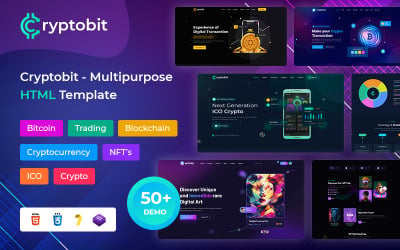
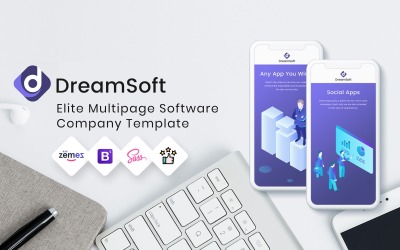
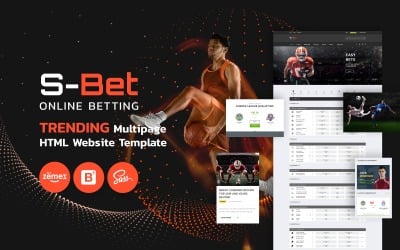
- Üzleti szolgáltatások . Ez a kollekció a legelterjedtebb a piacunkon. Többcélú, és a legtöbb vállalkozás számára alkalmas. Először is, ez egy lehetőség arra, hogy márkaként vagy vállalatként nyilvánítsa magát. Ezenkívül ebben a sorban talál skineket a kibaszott kereskedéshez, blokklánchoz, bitcoinhoz és még sok máshoz.
- Autók és motorok. Szervizel autókat, kerékpárokat, kerékpárokat, vagy árulja azokat és alkatrészeiket? Javasoljuk, hogy tekintse meg ezt a kategóriát.
Használati javaslatok
A lapoldalak hasznosak lehetnek attól függően, hogy webhelye mit jelenít meg a nézőknek, kik a látogatói, és hogyan lépnek kapcsolatba a projekttel. A webdesign minden aspektusához hasonlóan egyes technikák növelik a használhatóságot és javítják a felhasználói interakciót. Számos javaslatot emeltünk ki az Ön számára.
- Fenntartja a szimmetriát és az interaktivitást. A tartalompanelek felépítésének logikusnak kell lennie, és kapcsolódnia kell az információs architektúrához. A felhasználó könnyen meghatározza, hogy hol van, és milyen műveletek után. A hatásoknak meg kell erősíteniük az egymást követő lépések tényét az oldalon.
- Legyen rövid. A címek legyenek rövidek, a nyelvezet pedig egyszerű. Ügyeljen a következetes tipográfiára.
- Világos interakció. Jelölje ki az aktuális tartalompaneleket, és rejtse el a nem használtakat.
Lapok HTML-sablonok szerkesztése oktatóanyag
Lapok HTML-sablonok GYIK
Mik azok a tabs HTML-sablonok?
Ezek statikus elrendezések, amelyek oldalakat és hivatkozásokat tartalmaznak. A weboldalon kiválaszthatja a szükséges információkat, és megismerheti azokat. Ez a képesség számos előnnyel jár minden projekt számára, mivel az ügyfélnek látnia kell az anyagok teljes skáláját.
Mikor jobb elkerülni a HTML-sablon tartalompanelek használatát?
- Kényelmesebb a kapcsolódó tartalmakat csoportosítva tekinteni. Ez a kialakítás arra kényszeríti az oldal görgetését, hogy tanulmányozza azt, és a kattintható keresés megszakítja a munkát.
- A tartalom egységes. A tartalompaneleket nem szabad az ügyfélszolgálati oldalakon használni, amikor válaszokat keresnek a megtekintendő témák helyett.
- Ha kevés a hely, a függőleges szakaszoknak és a görgetésnek több értelme van.
Mik a főbb tippek a használatukhoz?
- Időnként a kezdők a DOM-tartalommal formázzák a szöveget az oszlopok formájában egy webhelysablonban, ezért használjon elemeket, és szükség szerint helyezze el őket CSS segítségével.
- Táblázatok segítségével rendezheti a táblázatos adatokat.
- Ha CSS-t használ, használja a százalékos értékeket a behúzás szélességének meghatározásához. Javítja a reakcióképességet, mivel a szélesség értéke kritikus szerepet játszik a webhely képernyőn történő megjelenítésében.
Hogyan szerezhetek be Tabs HTML témákat?
Regisztráljon a Templateog体育首页 webhelyen. Ezután válassza ki a kívánt témát, és tegye a kosárba. Adja meg számlázási adatait, és válasszon fizetési módot. Fizessen a termékért. Ezt követően menjen végig az ellenőrzési szakaszon e-mailben vagy telefonon. Töltse le bőrét a fiókjában található hivatkozás segítségével.