- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man die Anzahl von verwandten Produkten auf der Produktseite festlegt
August 24, 2015
Von diesem Tutorial erfahren Sie, wie man die Anzahl von verwandten Produkten auf der Produktseite in Prestashop festlegt.
PrestaShop 1.6.x. Wie man die Anzahl von verwandten Produkten auf der Produktseite festlegt
-
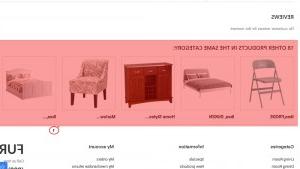
Die Produktseite Prestashop enthält den Block XX anderer Produkte der gleichen Kategorie (XX other products of the same category), in dem die verwandten Produkte angezeigt werden:
-
Um die Anzahl der Produkte in einer Reihe zu ändern, brauchen Sie entweder FTP oder das Hosting Control Panel. Öffnen Sie die Datei productscategory.js aus dem Ordner themes/themeXXXX/js/modules/productscategory/js/, wo XXXX – die Nummer von Ihrem Theme ist. Drücken Sie auf den Button Code bearbeiten (Code edit).
-
Ungefähr in der Zeile 41 sehen Sie das Folgende:
else if ($(document).width() >= 768) { if (productColumns != 'undefined') { if (productColumns == 1) { minSlides = 6 } else if (productColumns == 2) { minSlides = 5 } else { minSlides = 3 } } else { minSlides = 2 } slider.reloadSlider({ minSlides: minSlides, maxSlides: 6, slideWidth: 178In dieser Zeile müssen Sie die Anzalh der Produkte durch minSlides=6 ersetzen und slideWidth: 178 festlegen:
-
Wir ersetzen die Anzeige von 6 Produkten in einer Reihe durch 5. Dafür ersetzen wir minSlides=6 durch minSlides=5, und slideWidth: 178 durch slideWidth: 200:
-
Speichern Sie die Änderungen und vergessen Sie nicht den Cache zu leeren.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie man die Anzahl von verwandten Produkten auf der Produktseite festlegt