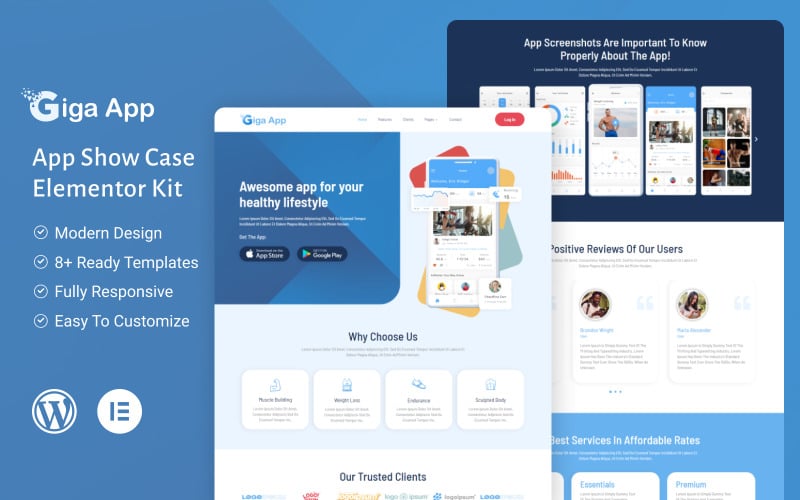
Giga App- Health and Fitness Services Mobile App Showcase Landing Page Elementor kit
og体育首页ONE - Unlimited Downloads for $12.40/mo

Elevate your fitness app's online presence with Giga App Elementor Template Kit. Designed for fitness app landing pages, It features a design that captures visitors' attention right away. With its user-friendly interface and responsive layout, the Giga App ensures the best experience on all devices. You may easily customize it using Elementor's drag-and-drop editor and highlight the features, advantages, and customer reviews of your app. Whether you're launching a new app or revamping your landing page, Giga App is the ultimate toolkit for success.
Feature
- Using Free Plugins.
- Modern & Clean Design.
- Drag-and-drop visual builder for true no-code customization.
- Cross-Browser Compatibility: Chrome, Firefox, Safari, Opera.
- Design that is both contemporary and professional.
- Fast-loading.
- Most Elementor themes are compatible with this plugin.
Templates Include:
- Home
- Feature
- Client
- Contact
- Testimonials
- FAQs
- Pricing Plan
- 404
- Coming Soon
Sections and Blocks:
- Header & Footer
- Get In Touch
- Contact form
Required Plugins Pre-Installed With the Kit
- Elementor
- ElementsKit Lite
- Premium Addons for Elementor
- Metform
Template Kits: How to Use Theme
- Install and activate the "Envato Elements" plugin in WordPress by going to Plugins Add New.
- Don't unzip your kit file after downloading it.
- Click the Upload Template Kit button in Elements Installed Kits. You can also import automatically by linking your Elements membership with your Connect Account, then importing under Elements Template Kits.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- First, import the Global Kit Styles.
- One template at a time, click Import. These can be found under Elementor's Templates Saved Templates section.
- Create a new page in Pages and then click Edit with Elementor.
- To view page options, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- To get to the My Templates tab, click the grey folder icon, then Import the page you want to alter.
Theme Builder allows you to alter the headers and footers if you have Elementor Pro.
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form After locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My Templates' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & Close.' In the template, the form will appear.
- Update the information by clicking the button.
In Elements kit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Demo pictures are used in this Template Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.
0 Reviews for this product
0 Comments for this product