




















 PRODUCT OF THE DAY
PRODUCT OF THE DAY




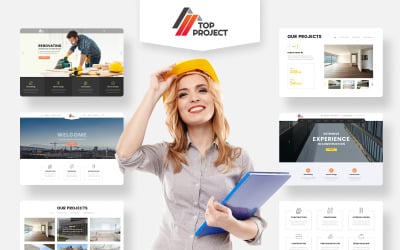
HTML5-Website-Vorlage der Baufirma von ZEMEZ











Modicate Mehrzweck von ZEMEZ
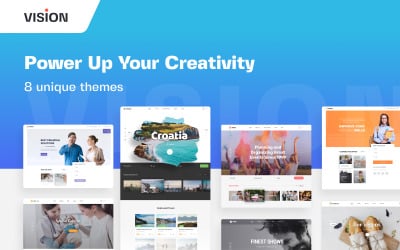
Eine herausragende Auswahl an Grid-Galerie-HTML-Vorlagen
Benötigen Sie eine moderne Möglichkeit, Bilder oder Produkte zu präsentieren? Suchen Sie nicht weiter als nach HTML-Vorlagen für Rastergalerien! Diese fantastischen Designs tragen dazu bei, atemberaubende Bilder zu erstellen, die die Aufmerksamkeit Ihres Publikums fesseln und es noch mehr in den spannenden Inhalt verwickeln. Sie bieten elegante Layouts mit einfachen Anpassungsmöglichkeiten, die sich perfekt für die Bereitstellung ansprechender visueller Erlebnisse eignen, selbst wenn Ihnen Kenntnisse in der Webentwicklung fehlen. Deshalb ist es nicht nur für Start-ups ideal, sondern auch für etablierte Unternehmen, die ihren Websites ein Upgrade verpassen möchten.
Lassen Sie sich diese wunderbare Chance nicht entgehen, den Benutzern noch heute unvergessliche Eindrücke durch auffällige Grafiken und erweiterte Funktionen zu vermitteln!
Warum rasterbasierte Themes für HTML5-Sites wählen?
Wir sind hier, um Ihnen von den unglaublichen Vorteilen zu erzählen, die diese HTML5-Themen bieten.
- Diese Art von Webdesign erleichtert die Erstellung professioneller, moderner Websites, die Ihr Unternehmen präsentieren.
- Mit rasterbasierten Fotobibliotheken können Benutzer Bilder, Videos und andere Medien automatisch in einheitlichen Rastern wie Pinterest anordnen.
- Durch die Verwendung dieses Formats sparen Webentwickler Zeit, da nicht jedes Element manuell codiert werden muss. Letztendlich führt dies zur schnellen Erstellung von Websites, die perfekt auf die Bedürfnisse ihrer Kunden zugeschnitten sind und genau so sind, wie sie es sich vorgestellt haben.
- Eine gut organisierte Struktur ermöglicht es Kunden, durch einfaches Wechseln zwischen den Seiten eine breite Produktpalette zu durchsuchen, ohne sich überfordert zu fühlen.
Wer profitiert von vorgefertigten HTML-Websites im Rasterstil?
Mit diesen Website-Vorlagen stehen allen Unternehmen Optionen zur Verfügung – von Anfängern bis hin zu erfahrenen Profis, die auf der Suche nach etwas Neuem sind. Sie eignen sich insbesondere ideal für Designagenturen, Fotografen, Architekten und Webentwickler, die ihre Portfolios oder Kundenarbeiten präsentieren müssen.
- Unternehmen, die Produkte oder Dienstleistungen repräsentieren, profitieren von der Anzeige einer detaillierten Sammlung von Bildern mit einem interaktiven Layout.
- Online-Shops, die ihre Produkte elegant präsentieren möchten, sollten diese Themen für die Schaufensterpräsentation nutzen.
- Moderne Bildpräsentationen sind für Webentwickler, die funktionsreiche und benutzerfreundliche Websites erstellen möchten, von unschätzbarem Wert.
- Marken, die Kunden durch visuelle Elemente ansprechen möchten, sollten die Vorteile hochgradig anpassbarer Layouts nutzen, die in vorgefertigten Lösungen zu finden sind.
Es ist auch wichtig zu beachten, dass die Nische keine Rolle spielt. Schließlich kommt diese Sammlung allen in den Bereichen Medizin, Bildung, Immobilien, Malerei, Technologie, Sport und mehr zugute.
Fotogalerie-Gitter-HTML-CSS-Vorlagen-Frameworks
Die Layouts umfassen häufig JavaScript-Bibliotheken wie Angular und React.js zum Erstellen dynamischer Websites mit leistungsstarken Funktionen.
- Angular: Open-Source-Framework zur Entwicklung leistungsstarker Webanwendungen, die konsistent über Browser und Geräte laufen.
- React.js: Javascript-Bibliothek zum Erstellen wiederverwendbarer UI-Komponenten. Ermöglicht die Bereitstellung schneller, dynamischer Benutzererlebnisse mit minimalem Ressourcenbedarf.
Funktionen von HTML-Designs mit einer Rasteransicht
- Responsiv: Flexibles Bootstrap-basiertes Layout mit adaptiven Spalten für alle Auflösungen, die sowohl feste als auch flüssige Größen unterstützen.
- Dropdown-Menü: Zeigen Sie Elemente als verschachtelte Listen oder Links im Megamenü-Stil mit benutzerfreundlichen Pulldown-Listenstilen an.
- SEO-freundlich: Leistungsstarke SEO-Funktionen, einschließlich Unterstützung strukturierter Daten und Seitengeschwindigkeitsoptimierungen, um Ihre Zielgruppe effizient zu erreichen.
- Tabs: Bieten Sie Besuchern die Möglichkeit, schnell und intuitiv auf Ihrer Website zu navigieren.
- Parallaxe: Bieten Sie ein dynamisches Benutzererlebnis durch visuelle Effekte, die mit dem Inhalt der Seite scrollen.
- Sliced PSD: Mit geschichteten Dateien, die für die schnelle Webbearbeitung in Adobe Photoshop konfiguriert sind, können Sie atemberaubende Bilder schneller als je zuvor erstellen.
- Blog: Binden Sie Benutzer stärker ein, indem Sie regelmäßig aktualisierte Inhalte wie Nachrichtenartikel oder Produktbewertungen bereitstellen.
- Portfolio: Wenn Sie professionelle Arbeiten jeglicher Art präsentieren möchten, ist die Erstellung eines beeindruckenden Portfolios von entscheidender Bedeutung. Diese Themen bieten genau das!
Best Practices für HTML-Galerie-Rastervorlagen
Die Erstellung einer effektiven Online-Präsenz sollte das Hauptaugenmerk eines jeden Webdesigners oder Unternehmens sein. Es sind viele Faktoren zu berücksichtigen, die die Sichtweise potenzieller Kunden und Kunden auf Ihr Projekt drastisch beeinflussen können. Dabei kann es sich um eine Portfolio-Website, eine Immobilienagentur, einen Online-Shop oder eine Website für Kunstpräsentationen handeln.
Hier sind einige Best Practices zum Erstellen hochwertiger Websites mit hervorragenden Benutzererlebnissen:
- Halten Sie das Design klar und einfach zu navigieren, mit minimaler Unordnung auf jeder Seite. Eine gut gestaltete Bildersammlung sollte modern aussehen, Informationen aber auch schnell anzeigen, ohne dass der Benutzer zu viel scrollen muss. Eine großartige Möglichkeit, die Wirkung auf begrenztem Raum zu maximieren!
- Wählen Sie Bilder, die sich gegenseitig ergänzen, anstatt einfach nur Motive auf der Seite zu wiederholen. Es wird mehr Interesse in den Augen der Zuschauer wecken.
- Stellen Sie die Lesbarkeit des Textes sicher, indem Sie auf Schriftgröße, Zeilenlänge und Schriftartenauswahl achten. Wählen Sie außerdem Schriftarten, die optisch ansprechend aussehen, aber auch auf Bildschirmen gut lesbar sind, ohne die Sehkraft des Lesers zu belasten.
- Setzen Sie Farbe sparsam ein, um den Fokus auf die erforderlichen Stellen zu lenken. Bunte Elemente wie Schaltflächen helfen dabei, Besucher durch die Reise auf Ihrer Website zu führen und sorgen gleichzeitig für mehr Tiefe. Setzen Sie Farbtöne mit Bedacht ein!
- Erwägen Sie die Platzierung des Logos in anderen Unternehmensmaterialien, um festzustellen, ob Änderungen beim Aufbau der Website erforderlich sind. Dies garantiert Konsistenz, was zu einer besseren Wiedererkennung bei der Zielgruppe führt und die von Webmastern gesetzten Ziele erreicht.
- Stellen Sie abschließend sicher, dass alle Links korrekt funktionieren, damit Besucher problemlos durch verschiedene Bereiche Ihres Webspace effizient und erfolgreich navigieren können. Defekte Links beeinträchtigen die Benutzererfahrung erheblich!
So verwenden Sie die Grid Gallery-Seite, ein animiertes JavaScript
Rastergalerie-HTML-Vorlagen: FAQ
Was sind die Vorteile von Rastergalerie-HTML-Vorlagen?
Diese Tools bieten eine großartige Möglichkeit, Ihr Portfolio oder Ihre Produkte auf Ihrer Website zu präsentieren. Sie sorgen für eine organisierte und optisch ansprechende Präsentation. Darüber hinaus bieten HTML-CSS-Galerie-Rasteransichten im Vergleich zu vertikalen Listenlayouts mehr Flexibilität bei der Inhaltspräsentation.
Gibt es Einschränkungen bei der Verwendung dieser Vorlagen?
Mit einer persönlichen Lizenz von Templateog体育首页 können Sie ein Endprodukt für die nichtkommerzielle Nutzung auf einer Domain erstellen. Wenn mehr als eine Website Teil Ihrer Pläne ist, entscheiden Sie sich für eine kommerzielle Lizenz und profitieren Sie von Flexibilität in Bezug auf Menge und Nutzungsbeschränkungen.
Wie anpassbar sind Rastergalerie-HTML-Vorlagen?
Im Allgemeinen hängen die Anpassungsmöglichkeiten vom jeweiligen Produkttyp ab. Aber in der Regel können Benutzer grundlegende Parameter selbst verwalten (Text, Hintergrundfarben usw.). Wenn jedoch zusätzliche Anpassungen erforderlich sind, sollten professionelle Entwickler mit komplexen Programmierkenntnissen konsultiert werden.
Gibt es kostenlose HTML-Vorlagen für die Rastergalerie?
Ja! Mit og体育首页ONE erhalten Sie unbegrenzte kostenlose Downloads. Darüber hinaus gibt es den zusätzlichen Komfort von Zahlungsplänen, die zu jedem Budget passen. Holen Sie sich alles von Themes und Plugins über Stockvideos und Audioclips bis hin zu Schriftarten und Präsentationen, ohne Ihr Budget zu sprengen. Eine kostengünstige Möglichkeit, professionelle Designanforderungen schnell zu erfüllen. Suchen Sie nach Artikeln mit der Aufschrift „ONE“!