Intensiv - Mehrzweck-HTML-Vorlage Nr. 1 Intense ist eine voll funktionsfähige Mehrzweck-Website-Vorlage. Es ist mit buchstäblich allem ausgestattet, was Ihre Website benötigt. Dank seines klaren...
Verkäufe:
4.284
Support: 4.3/5

Flexible Mehrzweck-Premium-HTML5-Website-Vorlage Eine Mehrzweck-Premium-HTML5-Website-Vorlage bietet alles, was für eine erfolgreiche Website-Erstellung erforderlich ist. Heutzutage muss jedes...
Verkäufe:
1.895
Support: 4.3/5

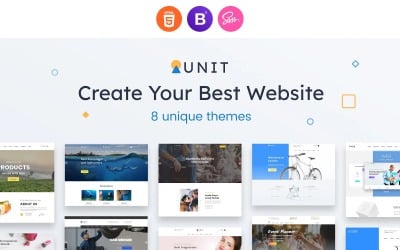
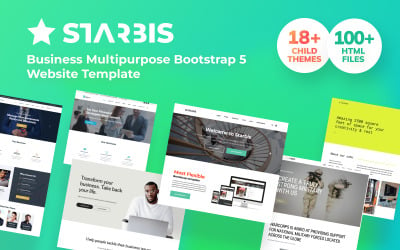
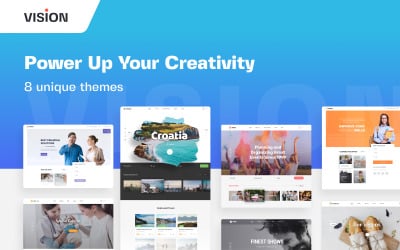
Crafter ist eines unserer besten Produkte. Wir nennen es stolz ein Mini-Flaggschiff-Projekt und es hat mehr als genug Funktionen, um Sie zu beeindrucken. Crafter umfasst 8 große Themen, die für...
Verkäufe:
48
Support: 4.3/5

Moderne und vielseitige HTML-Website-Vorlage Eine Mehrzweck-HTML-Website-Vorlage ist eine großartige Lösung, mit der Sie schnell und effektiv eine attraktive Website erstellen können. Moderne...
Verkäufe:
379
Support: 4.3/5

Flexible Website-Vorlage für Autoreparaturdienste Die Website-Vorlage für Autoreparaturdienste eignet sich hervorragend zum Erstellen einer bemerkenswerten Website, die Ihren Kunden sicherlich...
Verkäufe:
284
Support: 4.3/5

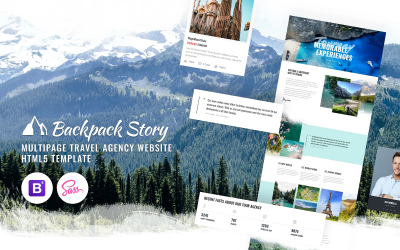
Saubere und einfache Website-Vorlage für ein Reisebüro Eine einfache Vorlage für eine Reisebüro-Website bietet Ihnen eine Reihe von Tools zum Aufbau einer vertrauenswürdigen Website....
Verkäufe:
220
Support: 4.3/5

Zuverlässige Mehrzweck-HTML5-Website-Vorlage Die Mehrzweck-HTML5-Website-Vorlage ist eine leistungsstarke Lösung, die Ihnen alles bietet, was Sie zum Erstellen einer leistungsstarken Website...
Verkäufe:
32
Support: 4.3/5

Moderner Bio-Bauernhof HTML5-Website-Vorlage Eine HTML5-Websitevorlage für einen Biobauernhof ist eine vielseitige Lösung zum Erstellen einer responsiven Website. Heutzutage verlassen sich...
Verkäufe:
193
Support: 4.3/5

Moderne Business-Website-Vorlage Vorlagen für Geschäftswebsites können Ihnen dabei helfen, mehr potenzielle Kunden zu gewinnen. Es wird oft für eine Vielzahl von geschäftlichen Zwecken...
Verkäufe:
829
Support: 4.3/5

Zuverlässige Website-Vorlage für medizinische Diagnosezentren Eine Website-Vorlage für ein medizinisches Diagnosezentrum bietet Ihrem Unternehmen alle notwendigen Werkzeuge, um eine ansprechende...
Verkäufe:
291
Support: 4.3/5

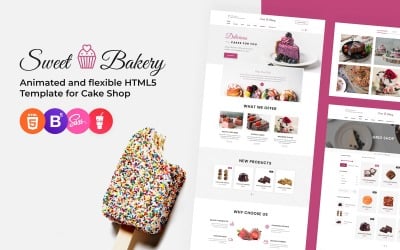
Flexible responsive Website-Vorlage für Konditoreien Eine responsive Website-Vorlage für eine Konditorei ist eine leistungsstarke Lösung für Kleinunternehmer, die eine bessere...
Verkäufe:
81
Support: 4.3/5

Atemberaubende reaktionsschnelle Mehrzweck-Website-Vorlage Eine ansprechende Mehrzweck-Website-Vorlage kann das Werbepotenzial Ihrer Website erhöhen. Wenn Sie heutzutage eine Website entwickeln,...
Verkäufe:
8
Support: 4.3/5

Zuverlässige universelle Website-Vorlage Eine universelle Website-Vorlage ist eine hervorragende Lösung, die vielseitig und zuverlässig ist. Und es ist immer eine gute Idee, eine...
Verkäufe:
56
Support: 4.3/5

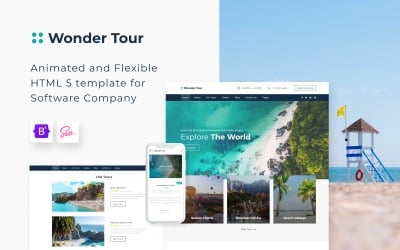
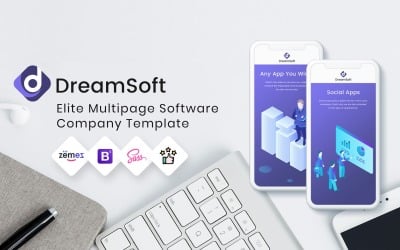
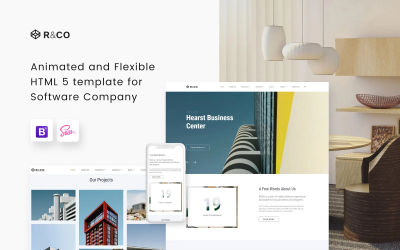
Flexible Website-Vorlage für Softwareentwicklungsagenturen Eine Website-Vorlage für eine Softwareentwicklungsagentur verleiht der Website Ihres Unternehmens einen erheblichen Online-Schub. Viele...
Verkäufe:
392
Aktualisiert
Support: 4.3/5

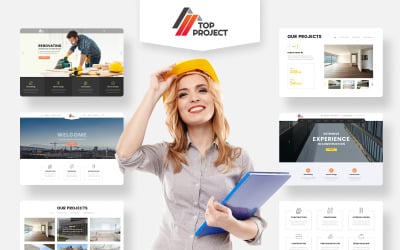
Zuverlässige Website-Vorlage für Architektur und Bauwesen Eine Vorlage für Architektur- und Bau-Websites ist eine leistungsstarke Lösung zum Erstellen einer Website, um Ihre Dienstleistungen...
Verkäufe:
128
Support: 4.3/5

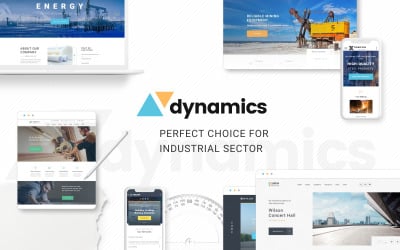
Responsive industrielle mehrseitige Website-Vorlage Eine industrielle mehrseitige Website-Vorlage ist ein äußerst effizientes Tool zur Bewerbung Ihrer Dienstleistungen. Dies kann Ihrem...
Verkäufe:
333
Support: 4.3/5

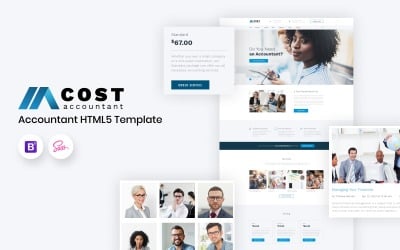
Mehrseitige HTML5-Website-Vorlage für Unternehmensbuchhalter Die mehrseitige HTML5-Website-Vorlage für Buchhalter bietet eine breite Palette von Tools für eine effektive Webentwicklung....
Verkäufe:
194
Support: 4.3/5

Flexibles HTML5-Website-Template für Bauingenieurwesen Eine HTML5-Websitevorlage für Bauingenieurwesen ist eine leistungsstarke Lösung, die Ihnen alles bietet, was zum Erstellen einer...
Verkäufe:
156
Support: 4.3/5

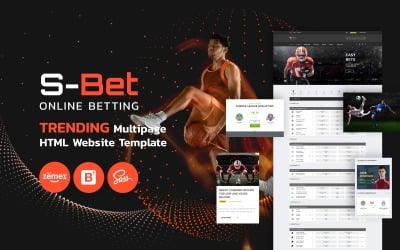
HTML-Vorlage für kreative und einfache Wetten Die HTML-Vorlage für Sportwetten ist eine effiziente und dennoch erschwingliche Lösung zum Erstellen einer Wettwebsite. Mit seiner Hilfe können Sie...
Verkäufe:
252
Support: 4.3/5

HTML5-Website-Vorlage für moderne Astronomie Die HTML5-Website-Vorlage für Astronomie bietet eine Vielzahl von Tools für die einfache Website-Entwicklung. Heutzutage benötigt jede Organisation...
Verkäufe:
73
Support: 4.3/5

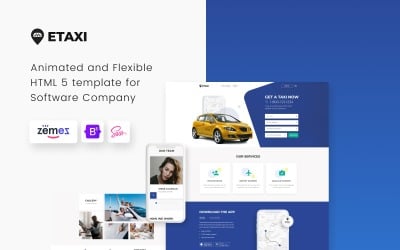
Responsive Website-Vorlage für ein zuverlässiges Taxiunternehmen Eine responsive Website-Vorlage für ein Taxiunternehmen ist eine äußerst nützliche Lösung zur Förderung Ihres Unternehmens....
Verkäufe:
107
Support: 4.3/5

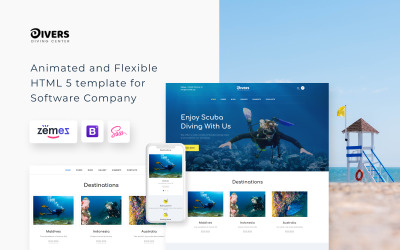
Website-Vorlage für ein sauberes Tauchzentrum Eine Website-Vorlage für ein Tauchzentrum bietet Ihnen eine großartige Gelegenheit, Ihr Geschäft anzukurbeln. Moderne Organisationen verlassen sich...
Verkäufe:
77
Support: 4.3/5
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Zuverlässige HTML-Vorlage für die Website eines Reisebüros Eine Online-Reisebüro-Vorlage ist ein leistungsstarkes Tool zur Werbung für die Dienstleistungen eines Reisebüros. Ohne eine Website...
Verkäufe:
122
Support: 4.3/5

Beeindruckende HTML-Website-Vorlage für Partnervermittlungen Eine HTML-Website-Vorlage für eine Partnervermittlung ist eine leistungsstarke Lösung zum Erstellen einer gut gestalteten Website....
Verkäufe:
23
Support: 4.3/5

Zuverlässige responsive HTML5-Website-Vorlage für Universitäten Die responsive HTML5-Website-Vorlage der Universität bietet eine Vielzahl von Tools für die einfache Website-Entwicklung....
Verkäufe:
431
Support: 4.3/5

Corporate Investment Management Company Website-Vorlage Eine Vorlage für die Website einer Anlageverwaltungsgesellschaft ist eine leistungsstarke Lösung. Es ermöglicht Ihnen, auf einfache Weise...
Verkäufe:
154
Support: 4.3/5

HTML5-Website-Vorlage für Clean Construction Company Eine HTML5-Website-Vorlage für ein Bauunternehmen bietet alles, was Sie zum Erstellen einer erfolgreichen Website benötigen. Viele...
Verkäufe:
398
Support: 4.3/5

Saubere Website-Vorlage für Wohnimmobilien Die Website-Vorlage für Wohnimmobilien bietet modernen Maklern und Immobilienagenturen leistungsstarke Werbetools. Heutzutage verlassen sich viele...
Verkäufe:
168
Support: 4.3/5

Saubere Website-Vorlage für Bau und Renovierung Eine Website-Vorlage für Bau- und Renovierungsunternehmen enthält eine Vielzahl von Tools, die für Ihre Online-Werbung von entscheidender...
Verkäufe:
153
Support: 4.3/5

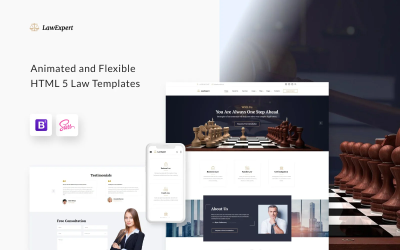
HTML5-Website-Vorlage für nachhaltige Anwaltskanzleien Eine HTML5-Website-Vorlage für eine Anwaltskanzlei ist eine leistungsstarke Lösung zum Erstellen einer attraktiven Website. Es kann Ihnen...
Verkäufe:
308
Support: 4.3/5

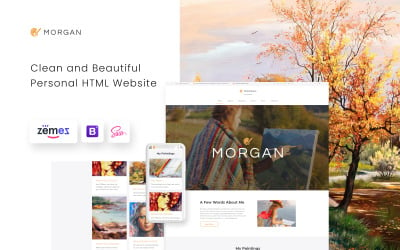
Creative Artist Portfolio HTML5-Website-Vorlage Die HTML5-Websitevorlage für das Künstlerportfolio bietet alles, was ein modernes kreatives Talent benötigt, um eine bemerkenswerte Website zu...
Verkäufe:
112
Support: 4.3/5

Zuverlässige HTML5-Website-Vorlage für Industrieunternehmen Eine HTML5-Website-Vorlage für ein Industrieunternehmen bietet alle erforderlichen Tools zum Erstellen einer vertrauenswürdigen...
Verkäufe:
189
Support: 4.3/5

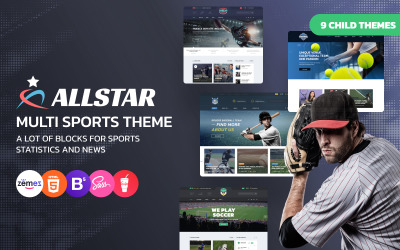
Zuverlässige mehrseitige Sport-Website-Vorlage Eine mehrseitige Sport-Website-Vorlage ist eine leistungsstarke Lösung für jedes moderne Sportportal. Mit einer solchen Lösung können Sie eine...
Verkäufe:
352
Support: 4.3/5

Zuverlässige reaktionsschnelle Website-Vorlage für Lebensmittelgeschäfte Eine responsive Website-Vorlage für Lebensmittelgeschäfte ist eine vielseitige Lösung, die Ihnen alles bietet, was Sie...
Verkäufe:
112
Support: 4.3/5

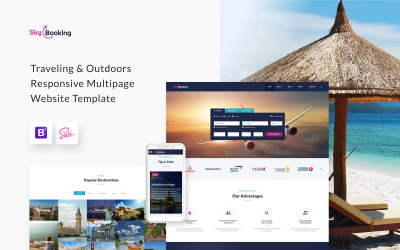
HTML5-Website-Vorlage für nachhaltige Flugbuchung Eine HTML5-Websitevorlage für Flugbuchungen ist eine vielseitige Lösung, mit der Sie eine beeindruckende Website erstellen können. Viele...
Verkäufe:
253
Support: 4.3/5

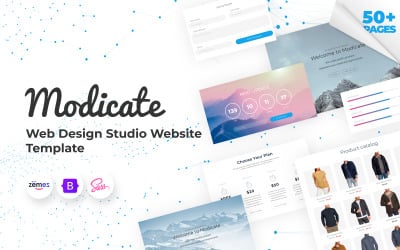
Responsive Webdesign-Studio-Website-Vorlage Eine Website-Vorlage für ein Webdesign-Studio ist eine äußerst nützliche Lösung zum Erstellen einer leistungsstarken Webressource. Mit seiner Hilfe...
Verkäufe:
792
Support: 4.3/5
Lassen Sie Ihrer Fantasie freien Lauf: Erstellen Sie kreative HTML-Karussellvorlagen
Im florierenden Bereich der Web-Kunst ist die ansprechende Benutzerinteraktion von größter Bedeutung. Diese Themen haben sich als bahnbrechende Neuerungen erwiesen, da sie es Designern ermöglichen, optisch ansprechende und beeindruckende Inhalts-Schieberegler zu erstellen, die die Besucher fesseln. Von der Präsentation von Portfolios bis zur Hervorhebung von Werbeaktionen bietet die HTML-Vorlage endlose visionäre Möglichkeiten. Indem Sie diese Elemente auswählen, die mit dem Thema und der Botschaft Ihrer Website harmonieren, können Sie ein umfassendes Benutzererlebnis entwickeln, das den Besuchern im Gedächtnis bleibt und einen bleibenden Eindruck hinterlässt.
Hier tauchen wir in die Welt der atemberaubenden Tools ein und erkunden ihre Bedeutung, Vorteile und Anpassungsoptionen, um das Layout Ihres Webportals auf ein völlig neues Niveau zu heben. Egal, ob Sie ein erfahrener Entwickler oder ein unerfahrener Enthusiast sind, diese Formate bieten ein vielseitiges Toolset, um die Aura Ihrer Internetseite durch Verbesserung der Ästhetik und Funktionalität zu verbessern.
Leidenschaft enthüllen mit Karussell-HTML-Vorlagen
Diese Themen, auch als Bildschieberegler bekannt, sind Facetten von Webmodellen, die eine Reihe von Bildern, Videos oder anderen Materialelementen in einem lebendigen Stil präsentieren. Diese Formate verwenden Layout-Programmiersprachen und manchmal JavaScript, um reibungslose Übergänge zwischen den Datenteilen zu schaffen und so die Besucherbeteiligung und Attraktivität zu steigern.
Egal, ob Sie eine E-Commerce- Plattform, einen digitalen Portfolio-Bereich, eine Nachrichten-Webseite oder eine andere Art virtueller Präsenz entwickeln, ein Slider-Design kann Ihren Frameworks Eleganz und Modernität verleihen.
Wichtige Vorteile der Verwendung von Karussell-HTML-Vorlagen
Die Farbsättigung dieser Modelle bietet unzählige Vorteile, von denen einige unten aufgeführt sind:
- Ästhetischer Charme. Diese Produkte bieten eine effektive Möglichkeit, mehrere Bilder oder Materialinformationen auf begrenztem Raum zu präsentieren, wodurch letztendlich die Aufmerksamkeit des Benutzers erregt wird und Ihr virtuelles Forum ansprechender wird:
- Effektive Raumausnutzung. Bei begrenztem Platzangebot, insbesondere auf Mobilgeräten, ermöglicht Ihnen das optimierte Design die Bereitstellung verschiedener Informationsabschnitte, ohne das Layout zu überladen.
- Engagement. Interaktive Funktionen wie Navigationsschaltflächen, Touch-Gesten und Autoplay fesseln die Aufmerksamkeit der Besucher und ermutigen sie, Ihr Produkt genauer zu erkunden.
- Marken-Storytelling. Sie können einen eckigen Slider auf innovative Weise verwenden, um eine Präsentationsgeschichte über Ihre Markenprodukte zu erzählen und Kunden durch eine Abfolge von Bildern oder Schritten zu führen.
- Hervorhebung von Werbeaktionen. Für Unternehmen sind diese Themen großartig, um Sonderangebote, Neuankömmlinge oder besondere Lagerbestände hervorzuheben.
- Hervorheben von Sammlungen. Schöpfer und Künstler können ihre Arbeit über den Bootstrap-Schieberegler hervorheben und so auf kompaktem Raum einen Einblick in ihre Fähigkeiten geben.
Dynamische Funktionen von Karussell-HTML-Vorlagen
Wenn es darum geht, eine fesselnde und interaktive Webpräsenz zu entwickeln, sind nur wenige Elemente so effektiv wie bewegte Kompositionen. Diese Layouts bieten eine kraftvolle Möglichkeit, den Inhalt zu präsentieren und Ihren virtuellen Veranstaltungsort ansprechender und aufregender zu gestalten. Sehen wir uns die wichtigsten Eigenschaften an, die diese Designs auszeichnen und Ihnen helfen, ein bemerkenswertes Weberlebnis für Ihre Besucher zu schaffen:
- Premium-Design. Verbessern Sie die Ästhetik Ihres virtuellen Raums mit dieser Struktur, um Ihr Publikum vom ersten Moment an zu faszinieren, wenn es Ihre Seite betritt.
- Reaktionsschnelle Exzellenz. Ermöglichen Sie die nahtlose Leistung auf allen Geräten, da diese Prototypen mit Blick auf schnelle Agilität entwickelt wurden.
- Profi-Funktionalität. Entdecken Sie eine Welt anpassbarer Übergangseffekte, um die Navigationsoptionen zu erweitern und eine beeindruckende Benutzeroberfläche zu erstellen.
- Suchmaschinenfreundlich. Stärken Sie Ihre Online-Präsenz, indem Sie Ihren Produkten die Sichtbarkeit verleihen, die sie verdienen, und indem Sie organischen Traffic generieren.
Wenn Sie zusätzliche Hilfe bei der Site-Erstellung benötigen, können Sie einen kostenlosen Kurs zum Site-Building nutzen.
Änderungsaussichten von Karussell-HTML-Vorlagen
Die Anpassung dieser Modelle bietet eine breite Palette an Änderungsoptionen, mit denen Sie das Design an Ihre Markenidentität und das Thema Ihrer Website anpassen können. Diese Optionen umfassen häufig:
- Übergangseffekte. Wählen Sie aus Transformationseffekten wie Gleiten, Überblenden, Zoomen und mehr, um überzeugende Animationen zwischen Inhaltselementen zu erstellen.
- Navigationsstile. Personalisieren Sie Navigationsschaltflächen oder -anzeigen, damit sie der Ästhetik Ihres Online-Portals entsprechen.
- Autoplay und Timing. Kontrollieren Sie das Autoplay-Verhalten und die Geschwindigkeit der Änderung, um ein optimales Gästeerlebnis zu gewährleisten.
- Responsive Design. Die meisten dieser Formate sind so konzipiert, dass sie sich an verschiedene Bildschirmgrößen anpassen und so eine nahtlose Darstellung sowohl auf Desktop- als auch auf Mobilgeräten gewährleisten.
Spannendes Video
Wir haben eine informative visuelle Präsentation erstellt, die Sie anleitet und Ihnen ein umfassendes Erlebnis bietet. Sie lernen, wie Sie alltägliche Layouts in ansprechende Präsentationen verwandeln, die Geschichten erzählen, Produkte hervorheben und die Kundenbindung verbessern. Lassen Sie das Design lebendig werden, während wir Ihnen Tipps und Tricks verraten, mit denen Sie Ihren Online-Bereich so gestalten können, dass er wirklich hervorsticht.
Notwendige FAQ
Wie kann ich eine Karussell-HTML-Vorlage in meine digitale Plattform integrieren?
Die Integration dieser Anordnung in Ihre Website ist relativ einfach. Die meisten Layouts verfügen über eine ausführliche Dokumentation, die Sie durch den Vorgang führt. Im Allgemeinen müssen Sie den bereitgestellten JavaScript- und Programmiercode kopieren und in Ihre Webportaldateien einfügen. Einige Strukturen, wie WordPress, bieten auch Plugins an, die den Integrationsprozess noch einfacher machen.
Verbessern die Karussell-HTML-Vorlagen die SEO?
Auf jeden Fall! Diese Muster können durch die Einbeziehung der Best Practices SEO-freundlich gestaltet werden. Stellen Sie sicher, dass jedes Produktelement im Modell über einen geeigneten Alternativtext für Bilder und einen beschreibenden Text für grafische Präsentationen verfügt. Priorisieren Sie außerdem die Seitenladegeschwindigkeit und die Reaktionsfähigkeit auf Mobilgeräten, da diese Faktoren die SEO-Rankings beeinflussen.
Ist es möglich, Karussell-HTML-Vorlagen mit Frameworks wie Angular oder Bootstrap zu verwenden?
Auf jeden Fall! Viele Präsentationsformate sind so konzipiert, dass sie mit gängigen Frameworks wie Angular und Bootstrap kompatibel sind. Diese Kompatibilität vereinfacht die Integration und gewährleistet ein einheitliches Design auf Ihrer gesamten Webseite.
Wie stelle ich sicher, dass meine Karussell-HTML-Vorlage meine Webseite nicht verlangsamt?
Um Leistungsprobleme zu vermeiden, optimieren Sie Ihre Mediendateien, bevor Sie sie zu diesem Arrangement hinzufügen. Minimieren Sie außerdem die Verwendung umfangreicher Animationen und Effekte. Komprimieren Sie Ihre CSS- und JavaScript-Dateien und nutzen Sie den Browser-Caching, um die Ladegeschwindigkeit zu erhöhen.























 PRODUCT OF THE DAY
PRODUCT OF THE DAY